更新时间:2020-11-19 来源:黑马程序员 浏览量:
目前市面上的移动端应用主要针对手机端设备开发,主要包括Android、iOS等手机设备。随着手机市场的不断发展,手机的屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重。常见的移动端设备如图1所示。

图1 常见的移动端设备
图1中,Android设备有多种分辨率,如480 ×800、480 ×854、540 ×960、720 ×1280、1080 ×1920等,以及将来可能会普及的2K和4K分辨率。
近年来,iPhone(iOS系统)的屏幕碎片化也加剧了,其设备的分辨率主要包括640 ×960、640 ×1136、750 ×1334、1242 ×2208等。
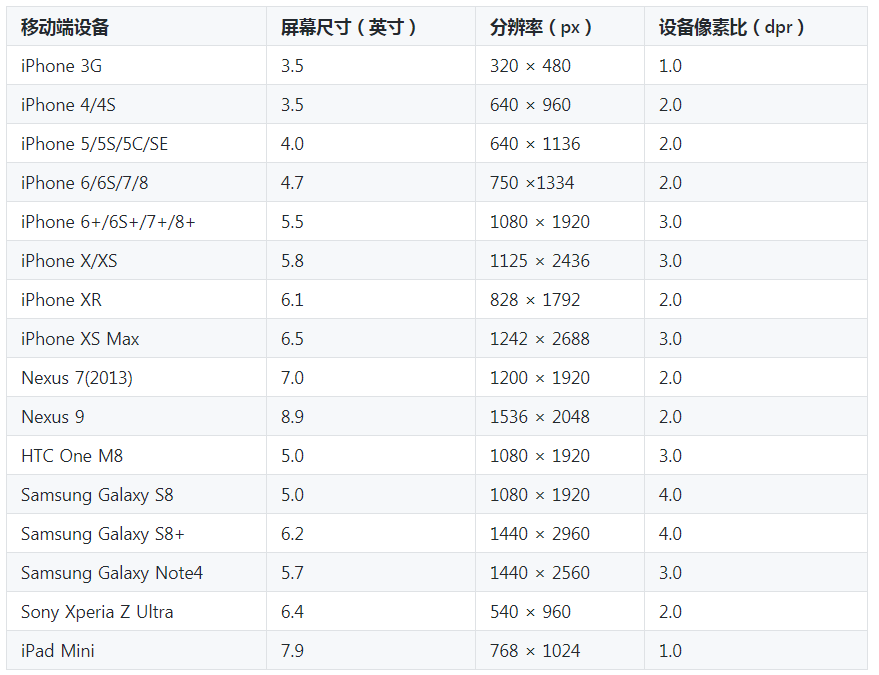
下面列举常见的移动端设备的屏幕尺寸,具体如表1所示。
表1 常见的移动端设备的屏幕尺寸

表1中,不同的移动设备有不同的屏幕尺寸、分辨率和设备像素比,如iPhone XR手机的屏幕尺寸为6.1英寸,分辨率为828
×1792(单位为px),设备像素比为2.0(单位为dpr)。