更新时间:2021-06-24 来源:黑马程序员 浏览量:
前言:此文章主要针对APP作品集结构逻辑进行分析,视觉设计因项目和设计师风格而异,小编会在其它文章给大家分解具体设计方法。
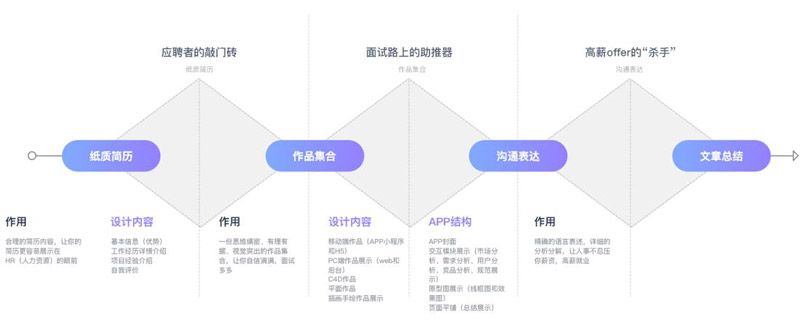
文章共分4个大块:

合理的简历内容,让你的简历更容易展示在HR(人力资源)的眼前

·设计目的:
通过人事和平台的筛选,进入公司的面试邀请范围
·设计内容:
1)个人优势基本信息(例如:本科或更高学历,设计相关专业,多年从业经历,强大的手绘 功底);
2)工作经历详情介绍(年份-公司名称-职位-岗位职责);
3)项目经验(例如:项目描述-项目内容-项目状态);
4)自我评价(例如:善于沟通,乐于助人,项目协作等自身主观优势)
一份思维缜密、有理有据、视觉突出的作品集合,让你自信满满,面试多多
·作品集作用
用人单位一般会优先审核作品集合,作品集合被认可后发送面试邀请,所以作品集是代表面试者直面企业的物料,需要精心设计,方能提高面试机会。
·作品集内容
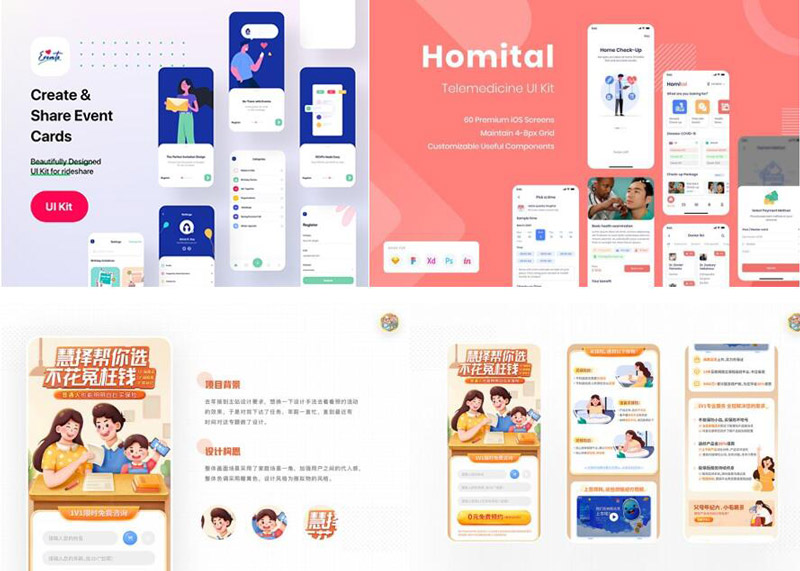
1)移动端作品展示—看过往
有过UI设计工作经历的设计师,大部分有过APP或者小程序以及H5内容的设计经历,因此想要找一个UI设计岗位,作品集中必有移动端项目展示,该作品反映设计师的过往。

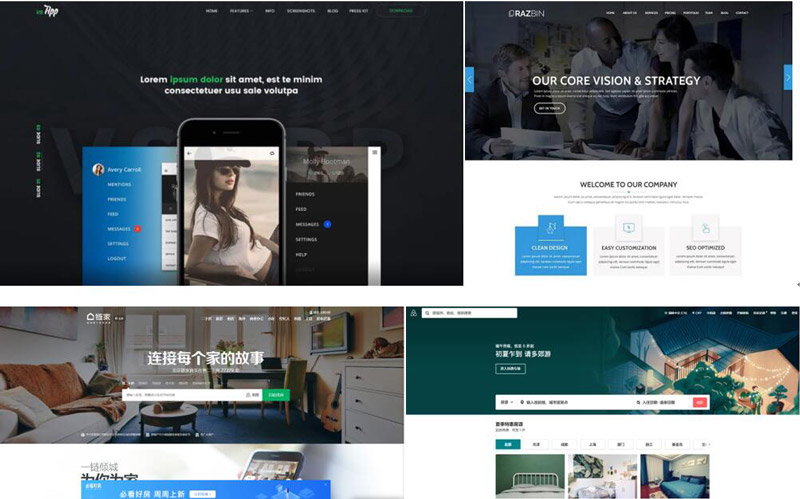
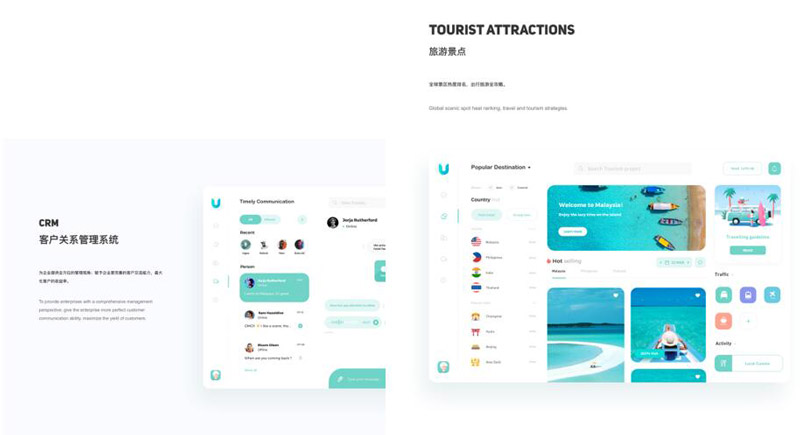
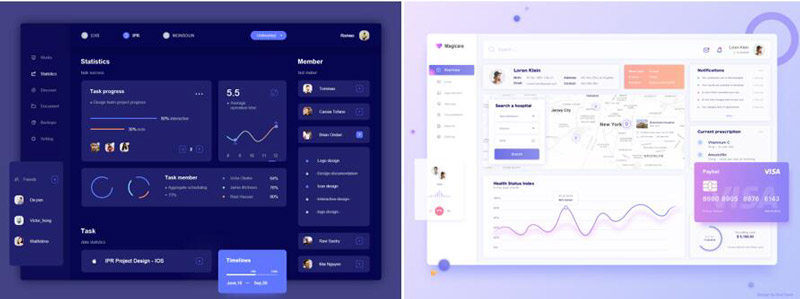
2)PC端(网页和可视化界面)作品展示—看丰富
互联网企业在发展过程中必然会进行网站建设,而这项工作一般是由UI设计师参与的,不要指望公司单纯的招聘一个网页设计师,一个设计多种职责已经成为现状,因此有过工作经历的UI设计师或多或少参与过网站建设,透过网站能看出一个设计师项目的丰富程度。

随着前台(APP、网页、小程序...)的不断搭建,必然会匹配后台进行统一管理,也就需要设计一些可视化界面,数据展示界面进行展示,所以PC端的项目能够反映设计师经历的丰富程度。


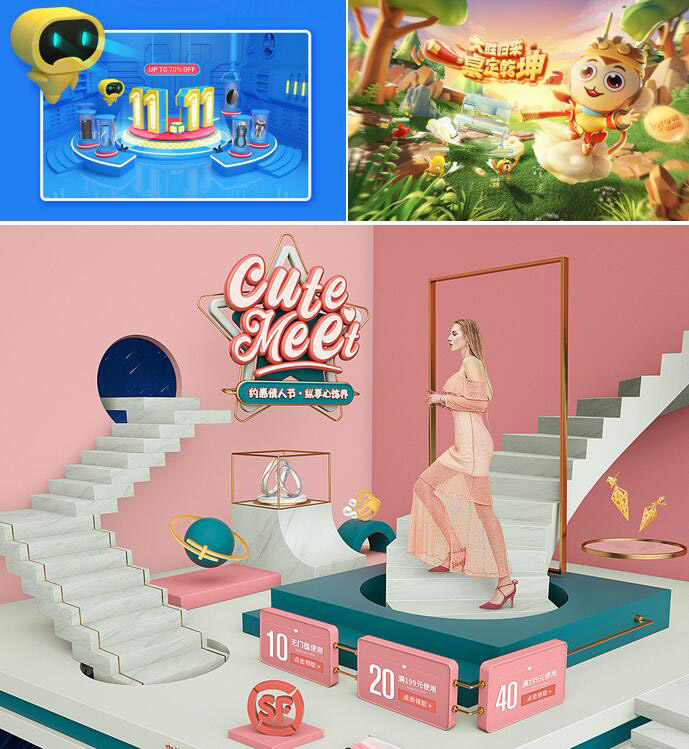
3)C4D作品展示—看技能
会炒菜的人基本都会切菜,但是会切菜的人不一定会炒菜。

会用C4D的设计师一般都会PS、Ai等设计软件,但反过来不一定成立,因此C4D软件能看出一个设计的软件技能,当然三维立体效果如果有C4D软件的辅助,必然会在视觉设计上更上一层楼。
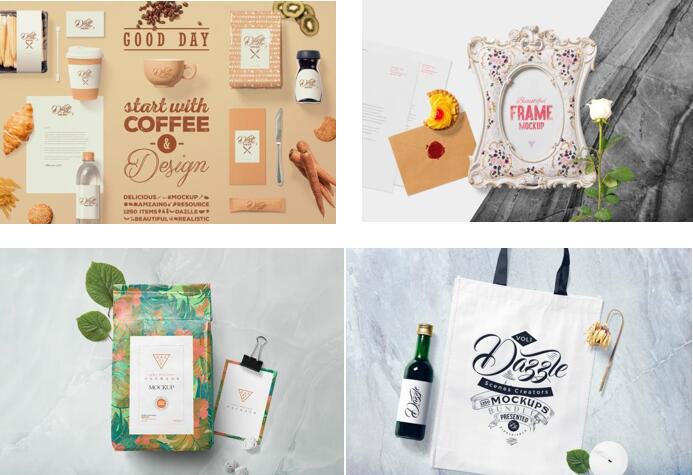
4)平面作品展示—看基础
互联网视觉设计我认为就是要将图片、文字、图标、色块等元素进行排版布局,一一安排明白的过程。而如何处理好文字变形、LOGO设计、颜色搭配、排版布局就需要设计师拥有平面设计技能,因此平面设计能反应设计师的基础,我们需要展示平面作品。

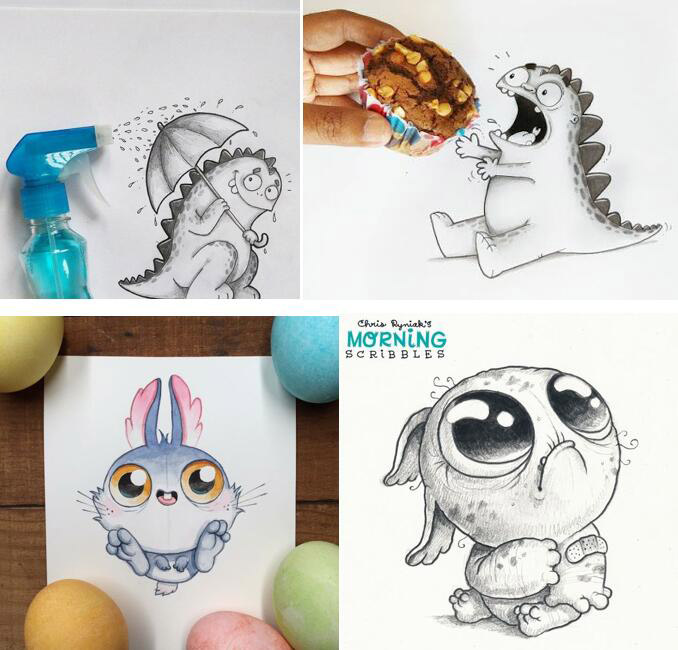
5)手绘插画作品展示—看出身
你是否有过这样的经历,见到会画画的人心里潜台词是:“这家伙是不是学美术的!”是的没错,当面试官见到手绘插画等内容的时候,他也是这么想的,而企业需要招聘的就是专业更对口的员工,我们需要在作品集中设计手绘作品。

作品集结构(APP设计为例)
1、APP封面(总体介绍APP产品,给浏览者留下好的印象)
作用:给面试者一个美好的印象;
内容:项目名称,唯美页面展示;
结构逻辑:通过项目名称让用户知道这是什么产品,高保真唯美界面展示给用户留下美好的第一印象。
2、产品介绍(虽然我是设计师,但经历了项目,必然了解产品的开发背景)
作用:展示给面试官我们对产品的了解程度,只有了解了产品才能更好地做设计;
内容:市场分析和产品定位;
结构逻辑:
对于APP项目展示,封面介绍完成,接下来需要展示项目是如何一步一步的由无到有的。
商业化的产品开发需要有市场作为前提,所以接下来可以介绍产品行业的市场,可以介绍行业背景(PSET分析法)、市场现状、商业模式等内容;
有了前景广阔的市场,那我们就可以对我们的产品进行大方向的定位,例如抖音和快手这两款短视频软件在城市的定位。抖音定位一二线大城市,所以抖音以“内容”的新鲜有趣为主,强调信息的获取和分享,快手定位三线以下城镇,所以快手以“人”的属性为主,强调记录和社交,门槛低,满足琐碎的日常生活需要。
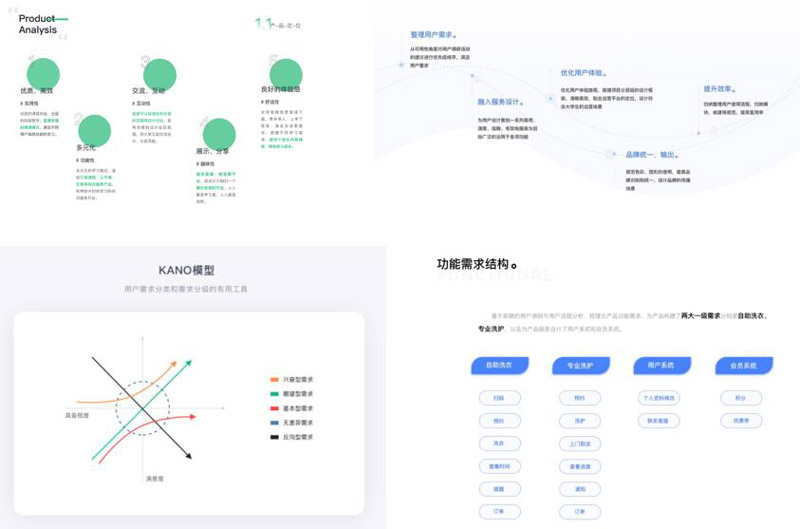
3、产品目标(做交互的UI设计师才是真的UI设计师)
作用:体现设计师的分析分解能力
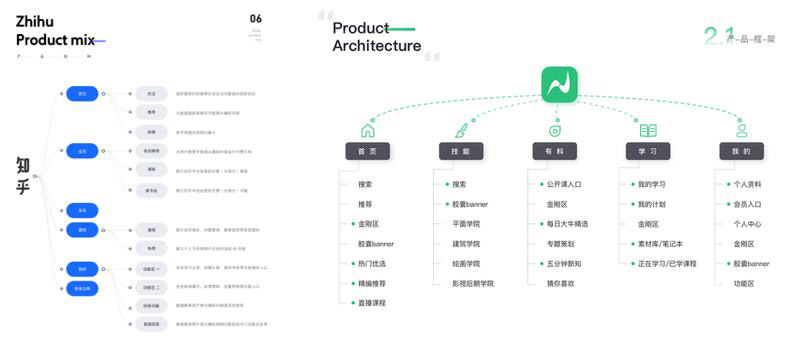
内容:需求分析和产品架构
结构逻辑:
产品有市场并且定位明确,在这样的环境下提出和确定的需求才是有效需求;
设计师在交互设计和视觉设计过程中首要明确内容就是需求(我要做什么);需求分析内容可以根据“马斯洛需求”确定自己产品需求层级。
项目需求来源(来自公司业务战略的需求):公司层战略、业务层战略、职能层战略;来自运营、市场、客户,以及老板或领导的需求;
需求分析挖掘方法:通过产品本身,通过用户挖掘,通过竞品确定,通过运营数据,通过调研...);
需求排序:KANO分析法,将需求分为兴奋性需求、期待型需求、基本型需求、无差异需求、反向需求;
需求确定后需要罗列多种功能解决需求,因此需要交互设计师输出产品框架结构图。


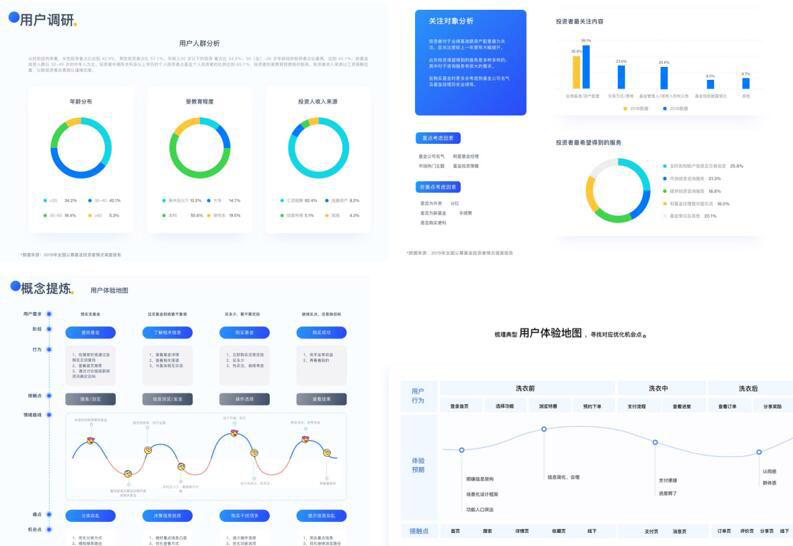
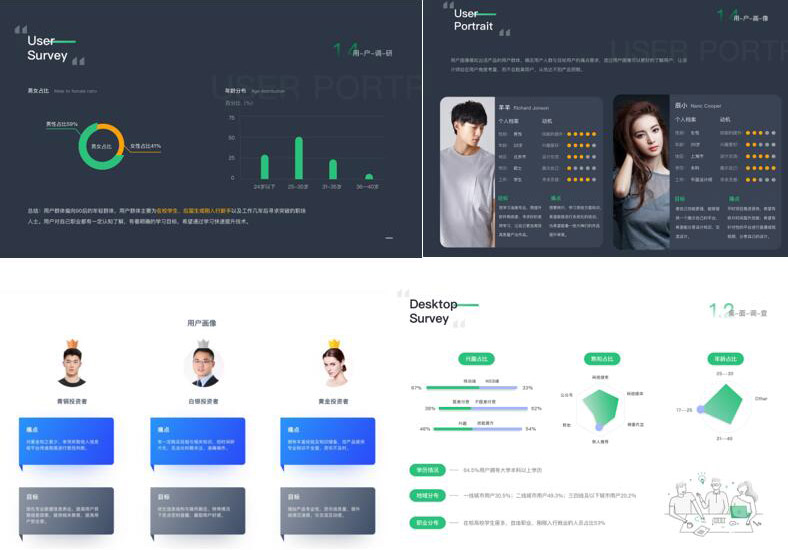
4、用户目标(用户分析对于设计师是必备技能)
作用:通过分析用户属性,定义产品风格,针对不同用户群体设定不同功能;
内容:用户分析和用户画像
结构逻辑:
产品功能确定就需要对这些功能进行层级划分和模块划分,但不同用户属性有差异,一个好的产品需要针对不同的用户群体产生好的体验,降低用户操作成本,提升解决用户需求效率,因此需要进行用户分析;
用户分析完成后可以进行用户分类,进行用户画像。


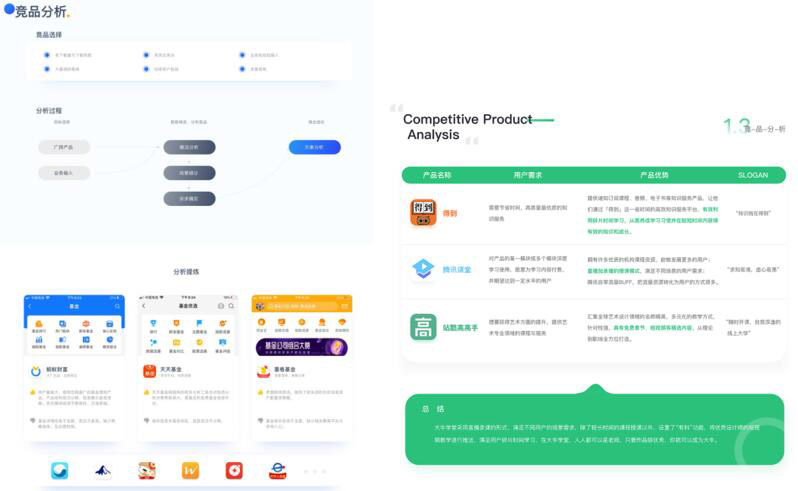
5、竞品对标(UI设计师必备技能)
作用:收集灵感,形成设计思路,设计自己产品的内容
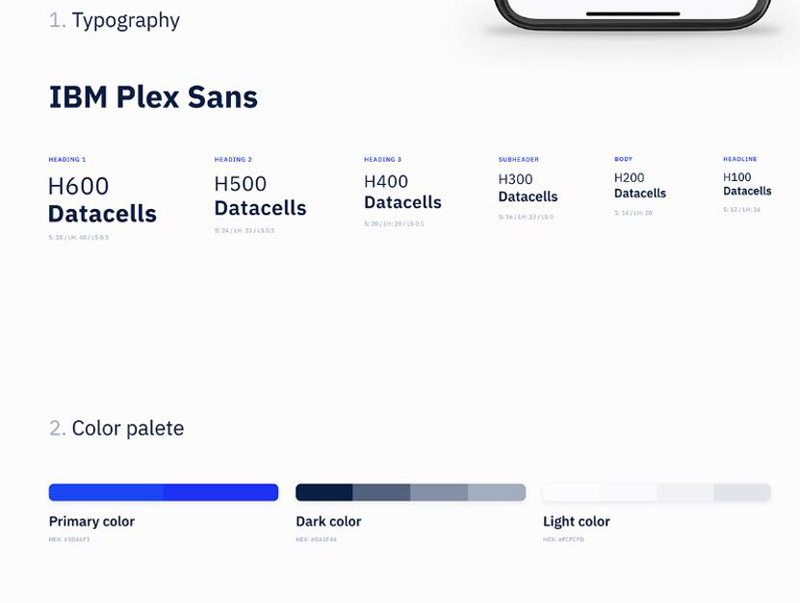
内容:竞品分析和视觉设计规范
结构逻辑:
需求、功能、结构都确定好之后,设计师要开始着手定义设计规范和视觉设计,但一个成熟的符合用户体验的规范需要对标已成功的产品,进行竞品分析;
竞品分析可使用SWOT分析法对产品用户、功能、技术等方面进行展示(不同产品分析内容不同),并为自己项目制定设计规范提供依据。
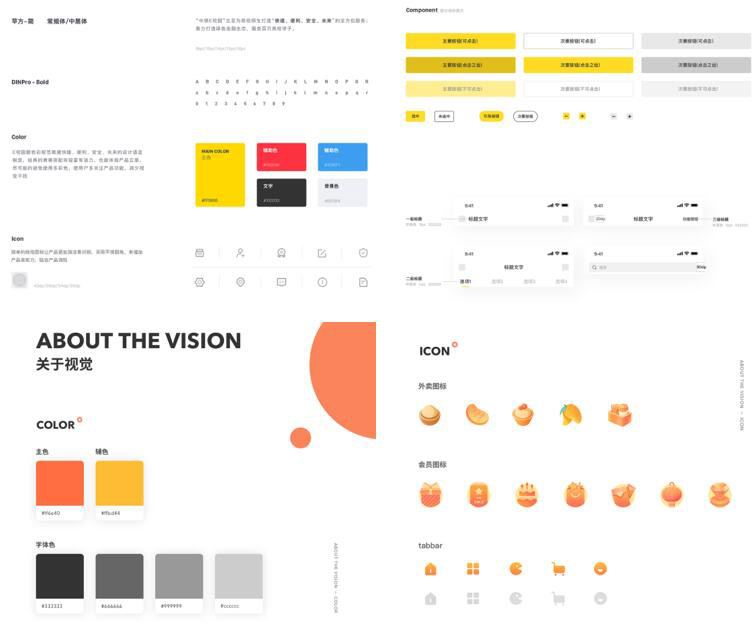
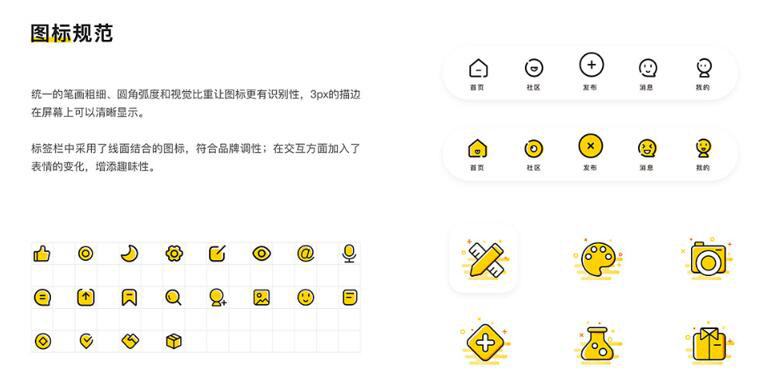
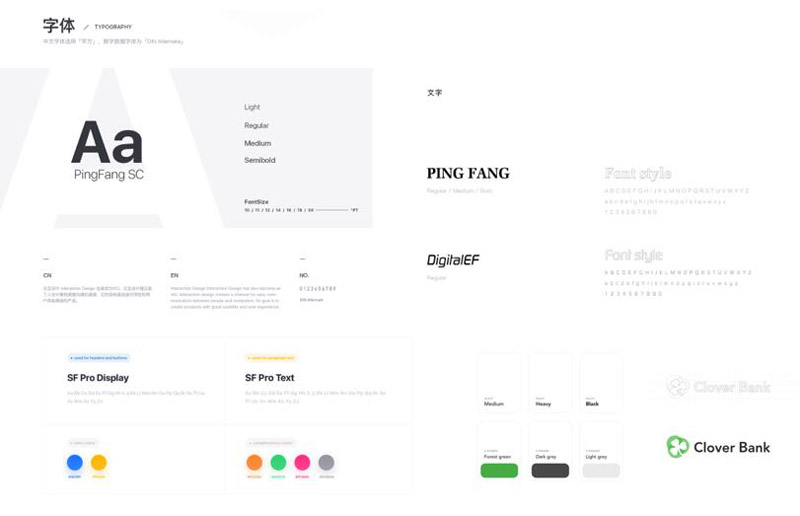
视觉设计规范主要展示颜色规范、文字规范、图标规范等内容。






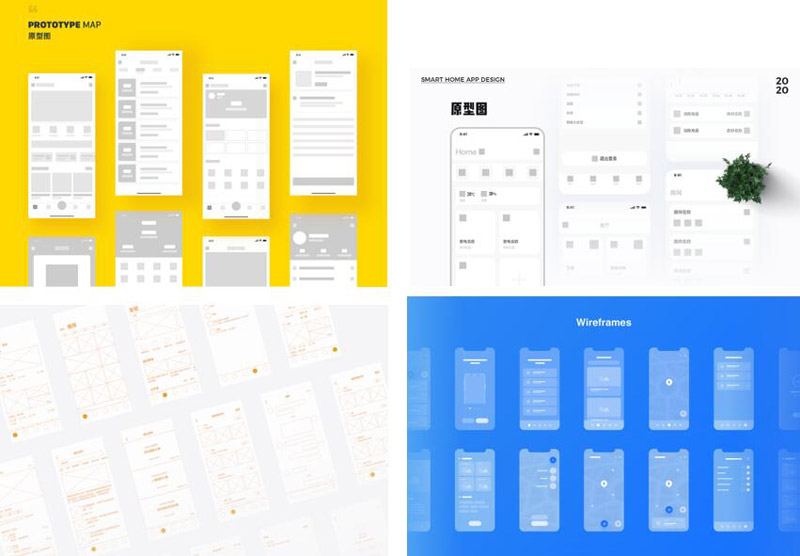
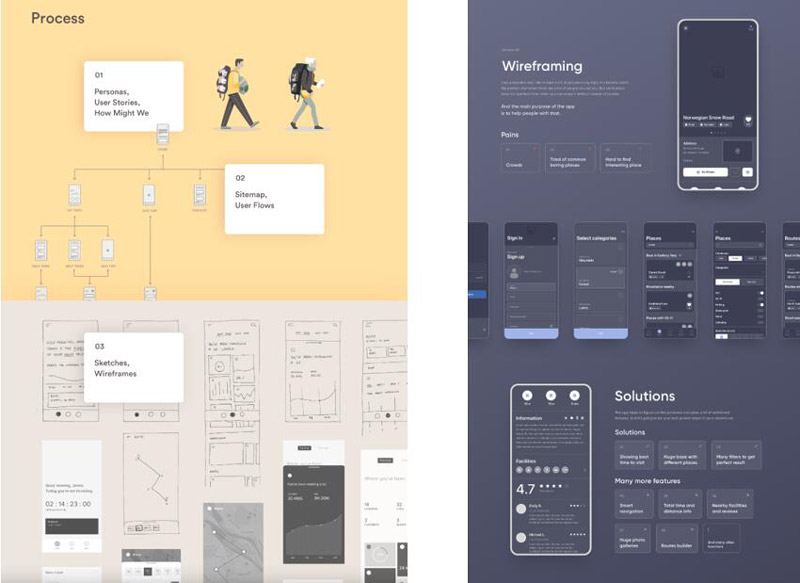
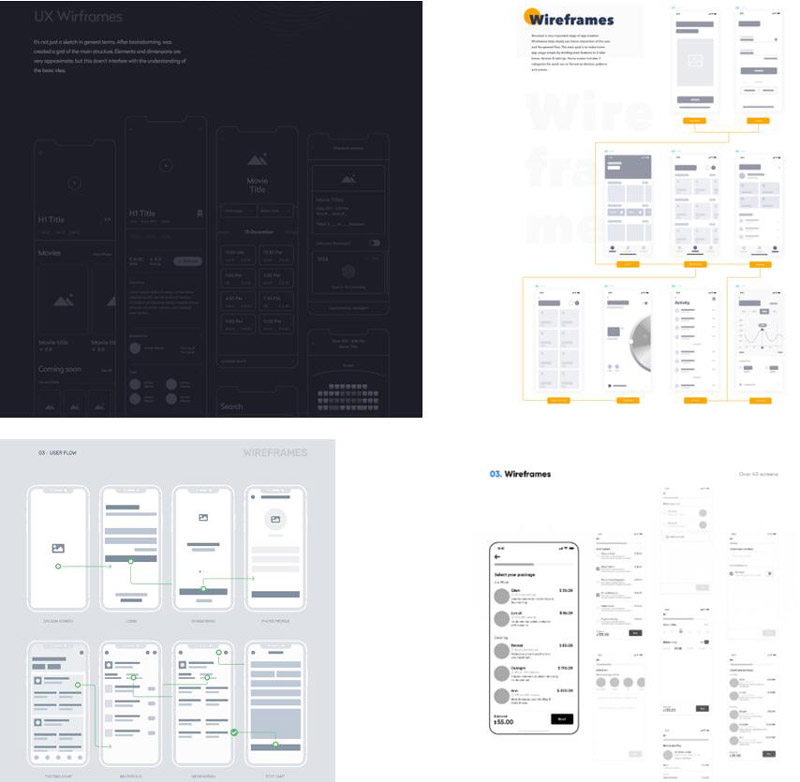
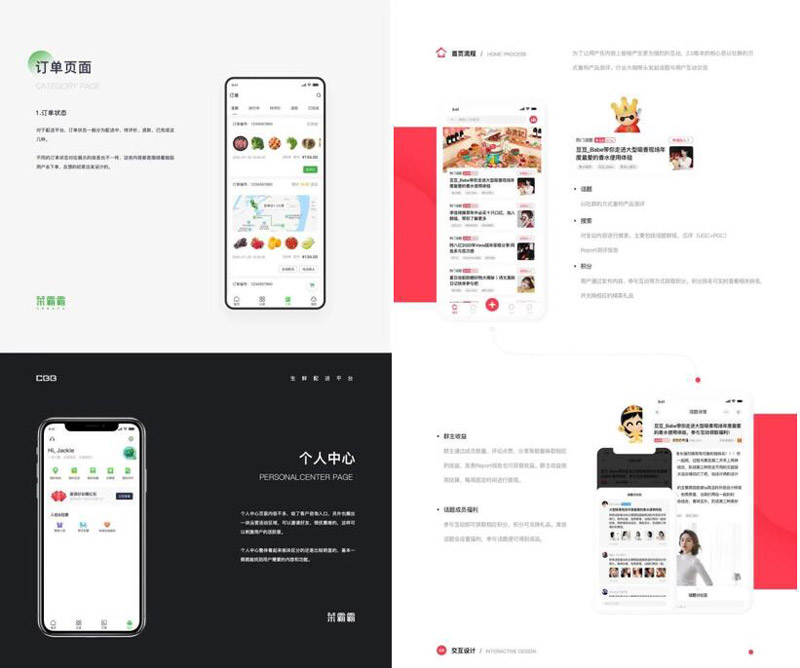
6、原型图展示(交互设计视觉设计师必备技能)
作用:对产品功能进行模块划分,并进行视觉美化
内容:低保真原型和高保真原型
结构逻辑:
低保真原型图是由交互设计师根据功能结构图进行的功能设计雏形,同时添加了相关的说明和交互逻辑;
设计规范形成之后,设计师需要根据线框图(低保真原型图)进行高保真原型图设计。





7、项目总结(总结项目内容)
作用:将所有页面进行展示,总结项目视觉内容
内容:页面平铺和致谢
结构逻辑:
封面总体介绍,中间分布说明,最后总体总结
错位平铺:

模块分离平铺:

组件展示:

精确的语言表述,详细的分析分解,让人事不忍压你薪资,高薪就业。
以下为通过有逻辑结构作品集找到工作的一些例子:
UI/UE设计师找工作需要准备3大内容,纸质简历是投递给企业,传递个人基本信息的资料;作品集合也是投递给企业,传递个人技能和项目的资料;沟通表达是在企业认可你的作品(工作经验)后,邀请你进行面对面沟通交流互相确认的过程。
找工作是建立在有技能的基础上进行的(切忌投机取巧)。