更新时间:2021-12-21 来源:黑马程序员 浏览量:
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
⚫ v-text
⚫ {{ }}
⚫ v-html
v-text
用法示例:
<!--把 username对应的值,渲染到第一个p标签中--> <p v-text="username"></p> <!---把 gender 对应的值,渲染到第二个p 标签中--> <!--注意:第二个p标签中,默认的文本“性别”会被gender的值覆盖掉--> <p v-text="gender">性别</p>o
注意:v-text 指令会覆盖元素内默认的值
{{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达
式(英文名为:Mustache)。
<!--使用{{}}插值表达式,将对应的值渲染到元素的内容节点中,
<!--同时保留元素自身的默认值-->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容
v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令:
<!--假设data中定义了名为discription的数据,数据的值为包含HTML标签的字符串: <!--'<h5 style="color:red;">我在黑马程序员学习 vue.js 课程。</h5>'--> <p v-html="discription"></p>
最终渲染的结果为:

如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:
<!--假设有如下的data数据:
data: {
inputValue:'请输入内容',
imgsrc:'https://cn.vuejs.org/images/logo.png'
}
-->
<!--使用v-bind 指令,为 input的placeholder动态绑定属性值-->
<input type="text" v-bind:placeholder="inputValue" />
<br />
<!--使用v-bind指令,为img的src动态绑定属性值-->
<img v-bind:src="imgSrc" alt="" />属性绑定指令的简写形式:
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
<!--假设有如下的data数据:
data: {
inputValue:'请输入内容',
imgsrc:'https://cn.vuejs.org/images/logo.png'
}
-->
<!--使用v-bind 指令,为 input的placeholder动态绑定属性值-->
<input type="text" v-bind:placeholder="inputValue" />
<br />
<!--使用v-bind指令,为img的src动态绑定属性值-->
<img v-bind:src="imgSrc" alt="" />使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
{{ number +1 }}
{{ ok?'YES':'NO'}}
{{ message.split('').reverse().join('"') }}
<div v-bind:id="'list-'+ id"></div>vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下
<h3>count的值为:{{count}}</h3>
<!--语法格式为v-on:事件名称=“事件处理函数的名称”-->
<button V-on:click="addCount">+1</button>注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
const vm = new Vue({
el: '#app',
data: { count: 0 },
methods: { // v-on绑定的事件处理函数,需要声明在 methods 节点中
addCount() { //事件处理函数的名字
// this 表示当前 new 出来的 vm 实例对象,
//通过 this 可以访问到 data 中的数据
this.count += 1
},
})事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。
<div id="app">
<h3>count的值为:{{count}}</h3>
<!-- 完整写法 -->
<button v-on:click="addCount">+1</button>
<!--简写形式,把v-on:简写为@符号-->
<!--如果事件处理函数中的代码足够简单,只有一行代码,则可以简写到行内-->
<button @click="count += 1">+1</button>
</div>事件对象 event
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件对象 event,示例代码如下
<h3>count的值为:{{count}}</h3>
<button v-on:click="addCount">+1</button>
// ----------------------分割线----------------------
methods:{
addCount(e){//接收事件参数对象event,简写为e
const nowBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = nowBgColor==='red'?" : 'red'
this.count += 1
}
}绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:
<h3>count的值为:{{count}}</h3>
<button @click="addNewCount(2)">+2</button>
// ----------------------分割线----------------------
methods:{
//在形参处用 step接收传递过来的参数值
addNewCount(step) {
this.count += step
}
}事件修饰符
在事件处理函数中调用 preventDefault() 或 stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
事件修饰符 说明
语法格式如下:
<!-- 触发c1ick点击事件时,阻止a链接的默认跳转行为 --> <a href="https://www.baidu.com"@click.prevent="onLinkClick">百度首页</a>
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<!--只有在'key>是‘Enter>时调用'vm.submit()--> <input @keyup.enter="submit"> <!--只有在‘key’是‘Esc’时调用 ‘vm.clearInput()’--> <input @keyup.esc="clearInput">
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
<p>用户名是:{{username}}</p>
<input type="text" v-model="username" />
<p>选中的省份是:{{province}}</p>
<select V-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">黑龙江</option>
</select>注意:v-model 指令只能配合表单元素一起使用
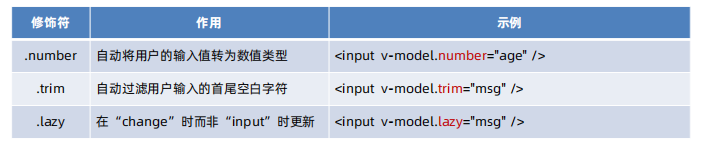
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是

条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
⚫ v-if
⚫ v-show
v-if 和 v-show 的区别
实现原理不同:
⚫ v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
⚫ v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。 ⚫ 如果需要非常频繁地切换,则使用 v-show 较好
⚫ 如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5"> 随机数大于0.5 </diV> <div v-else> 随机数小于或等于0.5 </div>
v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type==='A'">优秀</div> <div v-else-if="type ==='B'">良好</div> <div v-else-if="type==='C'">一般</div> <div v-else>差</div>
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环渲染相似的 UI 结构。 v-for 指令需要使用 item in items 的特殊语法,其中:
⚫ items 是待循环的数组
⚫ item 是当前的循环项
data: {
1ist:[ //列表数据
{ id: 1, name: 'zs' },
{ id: 2, name:'ls' }
]
}
// ---------------分割线---------------
<ul>
<li v-for="item in list">姓名是:{{item.name}}</li>
</ul>v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
data: {
1ist:[ //列表数据
{ id: 1, name: 'zs' },
{ id: 2, name:'ls' }
]
}
// ---------------分割线---------------
<ul>
<li v-for="(item,index)in list">索引是:{{index}},姓名是:{{item.name}}</li>
</ul>注意:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性
<!--用户列表区域-->
<ul>
<!--加 key 属性的好处:-->
<!--1.正确维护列表的状态-->
<!--2.复用现有的DOM元素,提升渲染的性能-->
<li v-for="user in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>key 的注意事项
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
⑤ 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
过滤器(Filters)常用于文本的格式化。例如:
hello -> Hello
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下
<!--在双花括号中通过“管道符”调用capitalize过滤器,对message的值进行格式化-->
<p>{{ message | capitalize }}</p>
<!--在 v-bind 中通过“管道符”调用 formatId 过滤器,对 rawId 的值进行格式化-->
<div v-bind:id="rawId | formatId"></div>过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下:
const vm = new Vue({
el: '#app',
data: {
message: 'hello vue.js',
info: 'title info'
}.
filterg: {
//在 filters 节点下定义“过滤器”
capitalize(str) { //把首字母转为大写的过滤器
return str.charAt(0).toUpperCase() + str.slice(1)
}
}
})过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定。
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:
<!--在双花括号中通过“管道符“调用capitalize过滤器,对message的值进行格式化-->
<p>{{ message | capitalize }}</p>
<!-- 在 v-bind 中通过“管道符"调用 formatId 过滤器,对rawId的值进行格式化 -->
<div v-bind:id="rawId | formatId"></div>在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器
//全局过滤器-独立于每个vm实例之外
// Vue.filter()方法接收两个参数:
// 第1个参数,是全局过滤器的”名字“
/ 第2个参数,是全局过滤器的“处理函数“”
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1) + '~~'
})过滤器可以串联地进行调用,例如:
<!--把 message 的值,交给 filterA 进行处理-->
<!--把filterA处理的结果,再交给filterB 进行处理-->
<!--最终把filterB处理的结果,作为最终的值渲染到页面上-->
{{ message | filterA | filterB }}示例代码如下:
<!--串联调用多个过滤器-->
<p>{{text | capitalize | maxLength}}</p>
//全局过滤器-首字母大写
Vue.filter('capitalize', (str) => {
return str.charAt(0).tolpperCase() + str.slice(1) + '~~'
)
//全局过滤器-控制文本的最大长度
Vue.filter('maxLength', (str) => {
if (str.length <= 10) return str
return str.slice(0, 11) +
})
<!--串联调用多个过滤器-->
<p>{{text | capitalize | maxLength}}</p>
//全局过滤器-首字母大写
Vue.filter('capitalize', (str) => {
return str.charAt(0).tolpperCase() + str.slice(1) + '~~'
})
//全局过滤器-控制文本的最大长度
Vue.filter('maxLength', (str) => {
if (str.length <= 10) return str
return str.slice(0, 11) +'...'
})过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:
<!-- arg1 和 arg2 是传递给 filterA 的参数-->
<p>{{ message | filterA(arg1, arg2) }}</p>
// 过滤器处理函数的形参列表中:
// 第一个参数:永远都是”管道符“前面待处理的值
// 从第二个参数开始,才是调用过滤器时传递过来的arg1和arg2参数
Vue.filter('filterA', (msg, arg1, arg2) => {
//过滤器的代码逻辑...
})示例代码如下:
<!--调用 maxLength 过滤器时传参-->
<p>{{text | capitalize | maxLength(5)}}</p>
//全局过滤器-首字母大写
Vue.filter('capitalize', (str) => {
return str.charAt(0).toupperCase() + str.slice(1) + '~~'
})
//全局过滤器-控制文本的最大长度
Vue.filQr('maxLength', (str, len = 10) => {
if (str.length <= len) return str
return str.slice(0, len) + '.…'
})过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
⚫ 如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
⚫ 如果项目已经升级到了 3.x 版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
具体的迁移指南,请参考 vue 3.x 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
