更新时间:2023-10-27 来源:黑马程序员 浏览量:
搜索栏的下方是轮播图。网页中使用轮播图可以增加焦点信息量,可以在一个区域展示多张宣传图。轮播图效果如图所示。

黑马程序员移动端轮播效果
下面将从结构分析和代码实现两方面讲解轮播图效果的实现。
1.结构分析
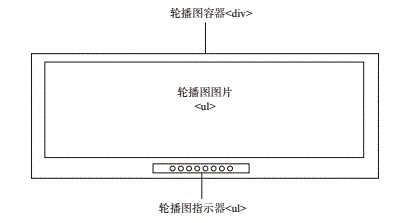
整个轮播图可以分为两部分,包括轮播图图片和轮播图指示器(图片轮播时随之变化的小圆点),轮播图结构如图所示。

轮播图结构
上图中,轮播图实现细节说明如下:
(1)整个轮播图包含在<div>容器中,采用相对定位。
(2)轮播图图片使用<ul>、<li>布局。
(3)轮播图指示器使用<ul>、<li>布局,用于控制轮播图播放序列。
2.代码实现
了解了轮播图的页面结构之后,下面编写代码实现该部分效果。
(1)在 index.html文件中编写轮播图结构代码,具体代码如下:
<!--轮播图--> <div class="hm_banner"> <ul class="clearfix hm_bannerImg"> <li><a href="javascript:;"><img src="images/1.jpg"></a></li> <li><a href="javascript:;"><img src="images/2.jpg"></a></li> <li><a href="javascript:;"><img src="images/3.jpg"></a></li> <li><a href="javascript:;"><img src="images/4.jpg"></a></li> <li><a href="javascript:;"><img src="images/5.jpg"></a></li> <li><a href="javascript:;"><img src="images/6.jpg"></a></li> <li><a href="javascript:;"><img src="images/7.jpg"></a></li> <li><a href="javascript:;"><img src="images/8.jpg"></a></li> </ul> <ul class="hm bannerIndicator"> <li class="active"></li> <li></li> <!--...此处省略6个<11>...--> </ul> </div>
上述代码中,第3~l2行代码定义了轮播图图片结构,其中第3行代码给ul加一个类名clearfix以清除浮动,这是因为ul是浮动的元素不占高度,所以需要清除浮动;第13-17行代码定义了轮播图指示器结构,其中第l4行代码为li元素设置类名active。
(2)在 index.css文件中编写轮播图样式代码,具体代码如下:
/轮播图*/
.hm_banner {
width: 1008;
overflow: hidden;
position: relative;
}
.hm_bannerImg {
width: 8008:
}
.hm_bannerImg > li img {
width: 12.5%;
float: left;
}
.hm_bannerImg > li img {
width: 1008;
display: block;
}上述代码中,第3行代码设置轮播图整体模块宽度为100%:第8行代码设置轮播图图片外层容器宽度为800%,这是因为轮播图外层容器中需要放置8张图片,每一张图片宽度是100%,所以轮播图图片外层容器宽度为800%;第10~13行代码设置每一个1的宽度为12.5%,即每张图片宽度占图片外层容器宽度的1/8,并且设置元素左浮动,使li元素一行显示;第15行代码设置轮播图图片宽度为100%,用于使图片显示完整;第16行将元素设为块级元素,用于清除文本基线。
(3)在index.css文件中编写轮播图指示器样式代码,具体代码如下:
上述代码中,第6行代码设置指示器相对于父元素.hm_banner 进行定位:第11~18行代码设置指示器小圆点li的宽度、高度、圆角、边框、浮动一行显示、左边距:第20行代码将第一个li的左边距设为0:第23行代码设置li.active的背景色为白色。
保存上述代码,在浏览器中查看页面效果,如图所示。
