什么是9Patch图?
Android系统由于系统和分辨率的多样性,界面适配是让开发者头疼的问题,很多控件的切图文件在不同屏幕上被放大拉伸后,边角会模糊失真,十分丑陋. 对不同的分辨率制作多个切图,又增大了安装包的大小. 于是Android专门制作了一种.9.PNG格式来解决这个问题. 这种格式的图片能按照设定来拉伸特定区域,而不是整体放大或缩小,从而保证了图片在各个分辨率的屏幕上都可以完美展示,这种图也被称作9Patch图.
如何绘制9Patch图?
一. 打开9Patch绘图工具
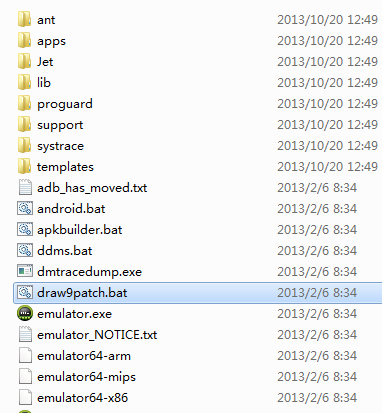
Android其实已经在sdk包中提供了绘制9Patch图的工具, 具体路径如下: sdk\tools\draw9patch.bat
图2-1-1 9patch工具路径
双击打开draw9patch.bat文件, 可以进入如下可视化界面:
图2-1-2 9patch主界面
二. 添加待绘制的图片
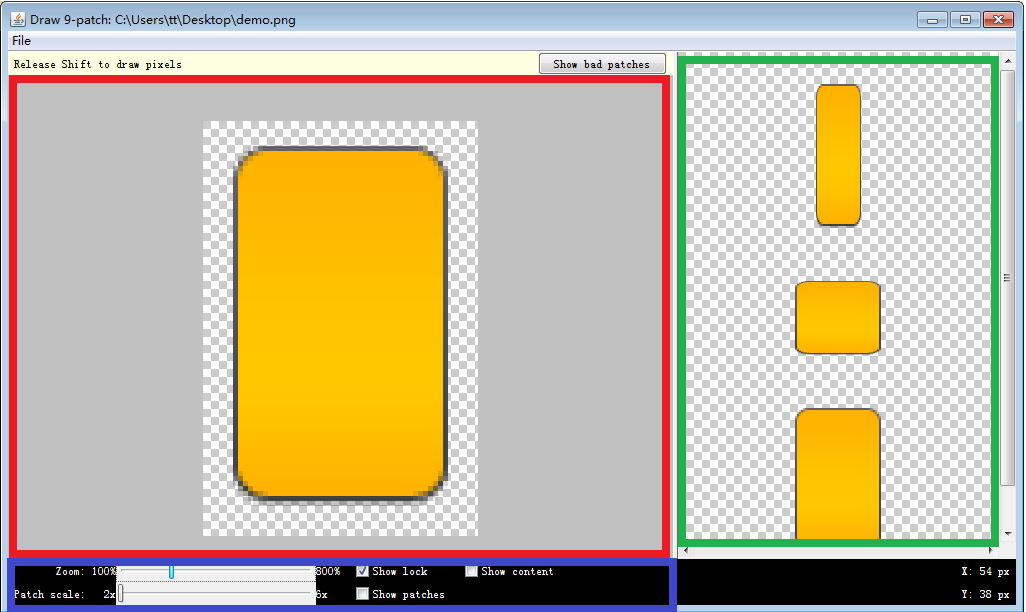
将需要改造的普通png图片拖拽到draw9patch的工作区域, 可看到如下效果:
图2-2-1 9patch工作区间
工作区间大体可以分为3个区域, 如图标示为:红色区域, 绿色区域, 蓝色区域.
红色区域: 主要的工作区域,将来对图片的修改操作都在此处完成.
绿色区域: 效果展示区域, 用于展示修改后图片的拉伸效果.我们可以看到有3种拉伸效果,从上至下依次是竖直拉伸效果,水平拉伸效果和整体拉伸效果.
蓝色区域: 设置区域,可以对当前界面展示效果进行调整. 我们可以明显的看到有两个拖动条, 上侧名为Zoom的拖动条是用来对红色区域图片进行缩放的, 而下侧的Patch scale拖动条是对绿色区域的图片进行缩放的. 通过这两个拖动条的设置,我们就可以更加方便的对工作区域图片进行修改, 也可以了解在各个方向经过不同程度拉伸后的展示效果.
三. 开始绘制
如果我们不对图片进行任何修改, 那么图片在各个方向拉伸时都是整体缩放的. 缩放同时,图片圆角也会跟着缩放,导致最终展示效果很差.
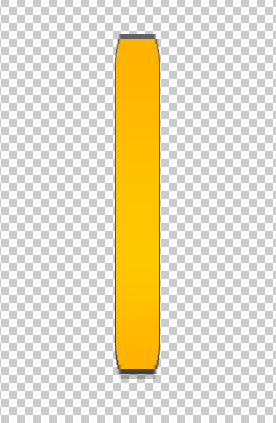
这是竖直拉伸的效果:
图2-3-1 竖直拉伸效果
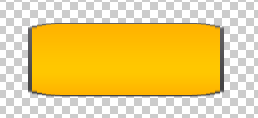
这是水平拉伸效果:
图2-3-2 水平拉伸效果
为了让竖直和水平拉伸不包括圆角, 我们可以这样对图片进行处理:
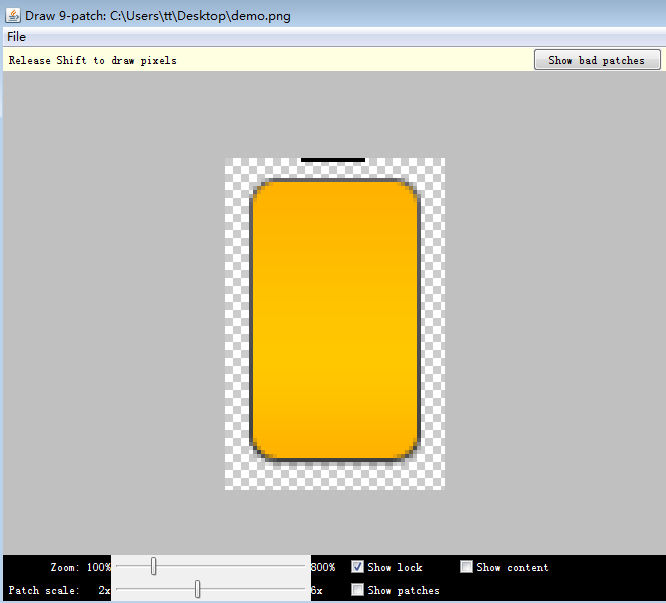
我们来到工作区域, 按住鼠标左键, 在图片最上方的一个像素的格子中, 绘制一条水平线, 这条线的宽度,就表示该图片水平拉伸的区域. 如下图所示:
图2-3-3 水平拉伸
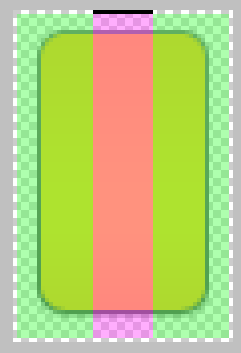
下图的浅红色区域就是图片水平拉伸的区域.
图2-3-4 水平拉伸区域
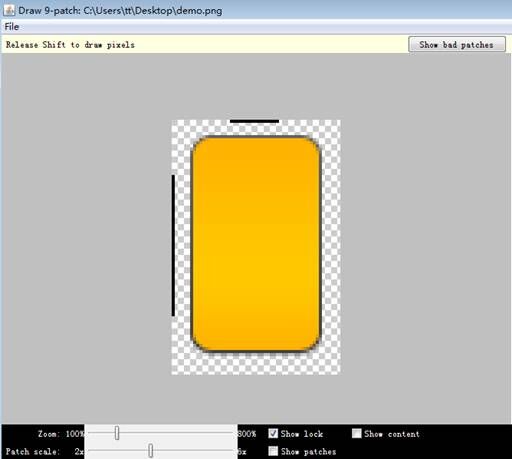
同理, 我们来到图片最右侧的一个像素的边线中,按住鼠标左键绘制一条竖直线, 这条线的长度,就是图片竖直拉伸的区域.
图2-3-5 竖直拉伸
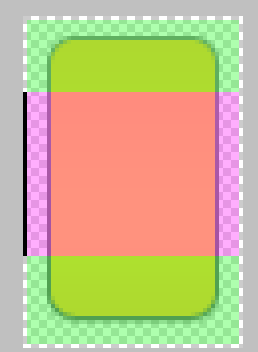
下图的浅红色区域就是图片将来竖直拉伸的区域.
图2-3-6 竖直拉伸区域
当我们同时通过上边线和右边线规定了水平和竖直的拉伸区域后, 图片就可以按照我们的设定自由拉伸了. 下图的红色区域就是拉伸区域, 可以看出,拉伸区域没有包括4个圆角, 从而保证了圆角不被随意拉伸.
图2-3-7 整体拉伸区域
注意: 如果在绘制黑线的过程中, 由于操作失误, 想擦除之前绘制的内容, 可以按住鼠标右键进行擦除, 也可以按住Shift键的同时, 使用鼠标左键进行擦除. 最后,我们看一下修改后的图片拉伸效果:
竖直拉伸效果:
图2-3-9 修改后的竖直拉伸效果
水平拉伸效果:
图2-3-10 修改后的水平拉伸效果
整体拉伸效果:
图2-3-11 修改后的整体拉伸效果
四. 知识拓展
我们刚刚聊了上边线和左边线来控制水平和竖直拉伸效果的问题, 那么, 下边线和右边线又是来控制什么的呢? 实际上下边线和右边线并不是控制拉伸, 而是控制内容的填充区域.
什么叫做内容填充区域呢? 比如说, 我们把图片制作好之后,以背景的方式设置给了一个按钮, 而按钮一般都是要展示文字的吧? 如下图所示:
图2-4-1 给按钮设置文字
但是, 文字可大可小, 如果文字特别大的话, 可能会出现下面这种情况:
图2-4-2 给按钮设置较大文字
很明显, 文字左右两侧太靠近图片边缘了, 感觉很不美观, 所以我们可以通过9Patch图来提前规定好文字的填充区域.
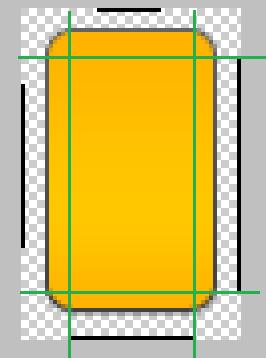
图2-4-3 设置内容填充区域
如上图所示, 右边线表示竖直填充区域, 下边线表示水平填充区域, 绿线交汇后的矩形区域就是最终的内容区域.
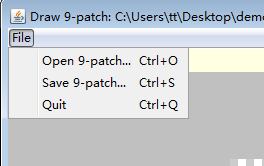
五. 保存9Patch图片
点击工具左上角File, 选择Save 9-patch, 保存图片.
图2-5-1 保存图片
保存之后, 文件扩展名会自动变为.9.png. 到这里, 我们就已经成功的将一个普通的png图片改造成了可以随意拉伸不变形的9patch图片啦.
如何使用9Patch图?
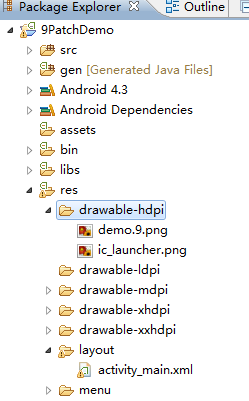
使用9patch图很简单, 和普通png完全一样. 如下图, 新建一个项目, 将我们刚刚制作好的9Patch图demo.9.png导入到drawable-hdpi的目录下.
图3-1 项目结构
修改activity_main.xml, 添加几个Button, 背景使用demo.9.png, 字体大小逐步增大.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="传智播客" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="传智播客"
android:textSize="25sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="传智播客"
android:textSize="40sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="传智播客"
android:textSize="60sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="传智播客"
android:textSize="75sp" />
</LinearLayout>
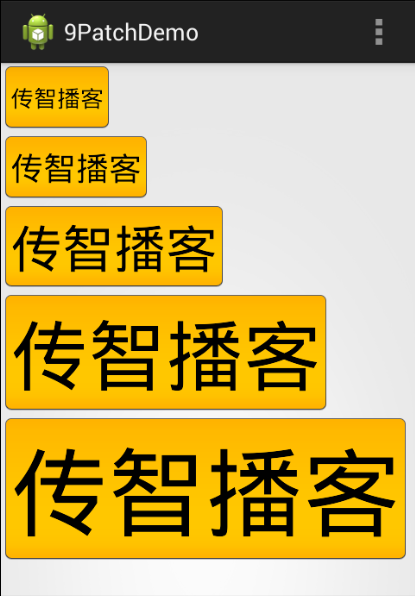
直接运行项目, 看效果:
图3-2 项目运行效果
总结
9Patch图给我们屏幕适配带来了很大的便利,所以非常实用. 如何快速掌握9Patch图的绘制要领呢, 其实很简单, 只需要记住上下左右四条线分别代表什么就可以了. 上边线控制水平拉伸, 左边线控制竖直拉伸, 下边线控制水平填充区域, 右边线控制竖直填充区域. 很简单吧? 让我们一起愉快地和9Patch玩耍吧!
本文版权归黑马程序员Android+物联网培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员Android+物联网培训学院首发:http://android.heima.com