更新时间:2020-01-09 来源:黑马程序员 浏览量:

选择红色配色的主色时,可将其他较亮的粉红色作为配色。在搭配红色时,你可以选择一些较亮的冷色或暖色。红色最好使用相同的色系。要注意颜色的纯度不要太高,高纯度的色调不要太多,暖色和冷色的差别不要太大。
红色具有强烈而外向的个性,是一种刺激性比较抢的的颜色,很容易让人感到激动、兴奋、紧张和冲动等。在不同的明度和纯度状态下的红(深红、大红、粉红等)能够表现出不同的情感。比如:深红色给人一种更成熟、稳定、大气的感觉;粉色给人一种青春活力和积极向上的感觉;鲜红给人一种温暖、热情和抢眼的感觉,同时,红色也有强烈的警示性,这是因为红色的是视觉传达是最快的,所以人们喜欢用红色作为警示色。
在界面设计时,有很多颜色可以与红色搭配。你可以直接使用红色和白色或灰色进行搭配,也可以直接使用红色和黑色搭配,或者红和同色系的色彩搭配。在配色时,应将红色作为主色调放在最重要的位置,其次是一些纯度和亮度都不是很高的灰色或冷色调,不然会造成整个配色的混乱。
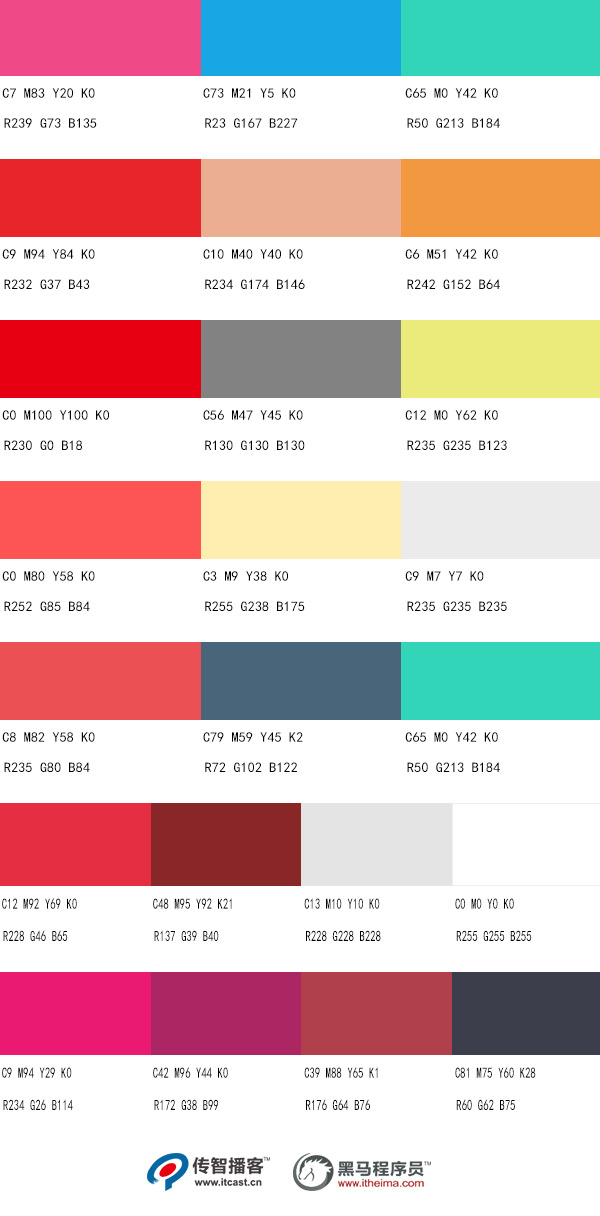
红色搭配方案

猜你喜欢:
色相、饱和度和明度指的是什么?