更新时间:2020-09-10 来源:黑马程序员 浏览量:
自适应式页面指的是同一页面在不同屏幕尺寸下实现不同的布局,从而使一个页面兼容不同的终端。这里所说的终端主要包括PC端和移动端,它们的分辨率以及屏幕大小都是不同的。在网站开发时,只须加入响应式设计就可以兼容这些终端,就不必单独制作移动端页面了。响应式开发主要是为了解决移动互联网浏览的问题,通过响应式设计能使网站在手机和平板电脑上有更好的浏览、阅读体验。
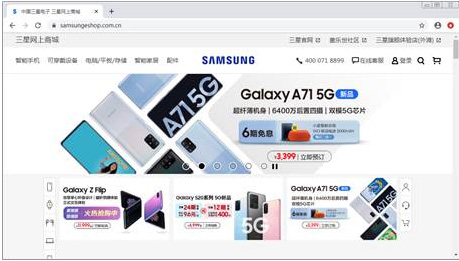
在开发移动端页面过程中,当调整浏览器窗口时,将会通过判断浏览器窗口的宽度来改变样式,页面结构会根据浏览器窗口的大小重新展示,以适应不同的移动终端设备。例如,打开三星电子商城网站,运行结果如图1所示。

图1 初始页面
接下来,使用鼠标缩小浏览器的窗口宽度,会看到网页的布局会随之发生变化,效果如图2所示。

图2 页面的响应式效果
从图2可以看出,当调整了浏览器的窗口大小后,页面结构会发生相应的变化。由此可见,响应式设计给用户带来了友好的页面体验,同一个页面在不同的设备上可以实现不同的排版。
猜你喜欢: