更新时间:2021-07-06 来源:黑马程序员 浏览量:

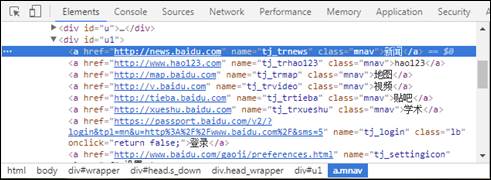
想要了解一个网页的结构,可以直接在浏览器的右键菜单中点击“查看源代码”实现。例如,使用Google Chrome浏览器打开百度首页,在“新闻”选项上面右击选择“检查”,浏览器底部打开一个窗口,并显示选中元素周围的HTML层次结构,如图1所示。

图1 百度首页的HTML层次结构(部分)
图1中选中的带有底色的行就是刚刚选择的“新闻”标签。从图1中可以清楚地看到,选中的标签< a>位于id属性值为’u1’的标签< div>中,并且与其它标签< a>属于并列关系,只是每个标签内部的属性值不同而已。例如,要提取点击“新闻”后跳转的网页,可以获取href属性的值。