更新时间:2022-05-30 来源:黑马程序员 浏览量:
在UI设计中,字体可以很直观地彰显设计风格,是UI设计中的重要元素。因此理解字体设计方式对UI设计师来说非常关键。下面将对字体的基础知识做具体讲解。
1.字体基本术语
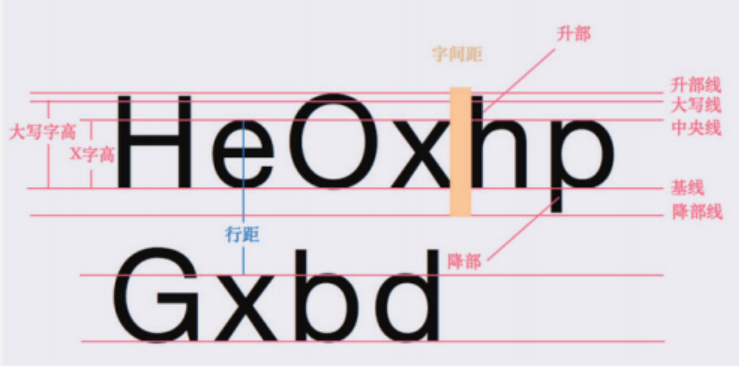
在排列字体时,有一些描述字体之间距离、大小的标准术语。例如“基线”“行距”等,这些术语分别表示字体排列的位置和距离,具体如图所示。

字体基本术语
注意:
“X字高”在排印学中是指字母的基本高度,但是在设计领域中代表一个字体的设计因素,因此在一些场合字母X本身并不完全等于X字高。
2.衬线字与非衬线字
字体分为两大类,即衬线字(Serif)和非衬线字(Sans-Serif),具体介绍如下。
1)衬线字
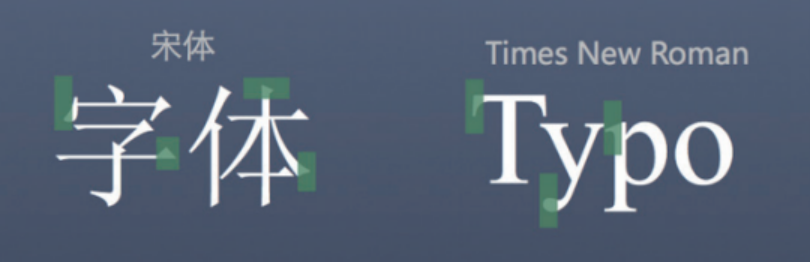
衬线字是指在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有所不同,如图1-58所示。衬线字较易辨识,因此具有较高的易读性,通常用在界面内容较多页面中。

衬线字
2)非衬线字
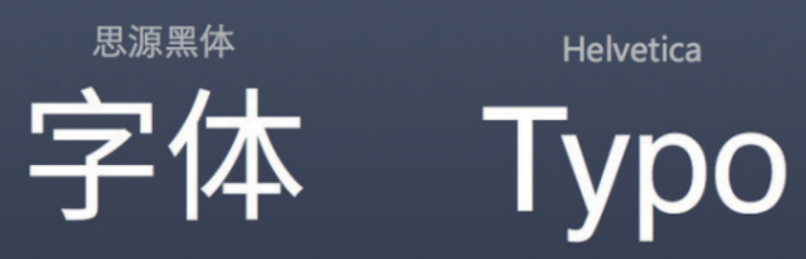
非衬线字没有这些额外装饰,而且笔画粗细大致差不多,如图1-59所示。非衬线字则较醒目。通常需要强调、突出的小篇幅文字一般使用非衬线字。

非衬线字
3.字体排版
在UI设计中,优秀的文字排版可以使文字内容能够简单且清晰地展现出来,使读者更容易阅读。在进行字体排版时,往往要注意以下几个方面。
1)字重
字重是指字体笔画的粗细。在UI设计中,当设计师设置更大的字体来获得更好的可读性的同时,也应减轻字体的字重,使字体不会太过醒目,从而不影响其他内容的显示效果。
一般当字体大小为12~18 px时,使用Regular,18~24 px时,使用Light,24~32 px时,使用Thin,当字体大小超过32 px时,建议使用Ultralight。当然以上都是建议值,在实际运用中,设计者应该根据不同字体的显示效果进行设定,使读者保持良好阅读体验。
2)行距
行距是指从一行文字的底部到另一行文字底部的间距。在Word中行距是指设置文本行与行之间的距离。合理的行距,能给文字留下更多的呼吸空间,给读者更好的阅读体验。一般行距应该设置为字体大小的120%~145%。
3)行长
行长指单行文字的长度,如果一行中包含的字数太多,文本内容将会很难阅读。通常英文字符一般在45~90字比较适宜,而中文在35~60字为宜。合理的行长使用户在行间跳转时感到非常轻快和愉悦,反之则会使阅读成为一种负担。
4)字体样式
字体样式是指对字体进行一些改变,包括颜色、大小、下画线、斜体、粗体等。一般在文字内容中,字体样式主要用于强调标注的文本,因此被修饰的文本不应超过整个文本的10%,并且同一界面中使用的字体样式不应该超过三种。