更新时间:2023-11-23 来源:黑马程序员 浏览量:
在CSS3以前,如果要制作圆角边框效果,需要在元素标签中加上4个空标签,再在每个空标签中应用一个圆角的背景,然后对这几个应用子圆角的标签进行相应的定位,这个过程十分麻烦。而CSS3中新增了border-radius属性用它来实现框效果就非常简单了。本节将对CSS3实现圆角边框进行详细讲解。
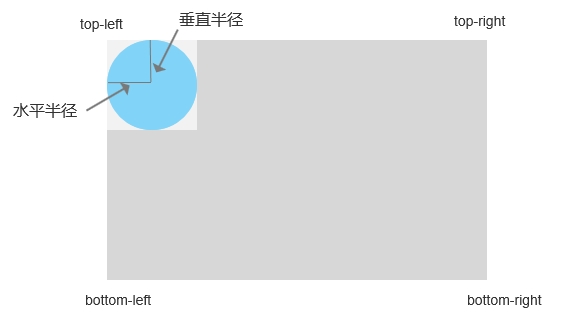
CSS3的圆角边框实际上是在矩形的4个角分别做内切圆,然后通过设置内切圆的半径来控制圆角的弧度,如图所示。

矩形的内切圆半径
bonder-radius 属性的基本语法格式如下。
border~radius: 1~4 Length|5 / 1~~4 Length:
在上面的语法中,1~4表示可以设置l~4个值,lengh用于设置对象的圆角半径长度,不可为负值,“%”表示其可以写成百分比。如果“”前后的值都存在,那么“”前面的值设置其水平半径,“/”后面的值设置其垂直半径。如果没有“”后面的值,则表示水平半径和垂直半径相等。
barder-radius 属性的4个值是按照top-left、top-right、bottom-right和boltom-left的顺序来设置的。如果省略botom-lef.则其与top-right相同;如果省略 bottom-right,则其与top-lef相同;如果省略top-right,则其与 top-left相同。
border-radins是一种缩写的方式,我们还可以把各个角单独拆分出来,也就是以下4种写法,其参数都是先y轴然后x轴,具体写法如下。
border-top-left-radius: <length> <length> //左上角 border-top-right-radiua: <length> <length> // 右上角 border-bottom-right-radius: <length> <length> //右下角 border-botton-left-radius: <length> <length> //左下角
接下来,我们通过案例演示如何使用border-radius属性来实现圆角边框效果,具体如例所示。
<!DOCTYPg htm1>
<html>
<head>
<meta charset="UTE-8">
<title>CSS3圆角边框</title>
<style>
section {
padding: 10px;
}
div {
display: inline-block;
padding: 15px 25px:
text-align: center;
font-size: 16px:
border: 2px solid 4000;
color: 4000;
background-color: feee,
border-zadius: 12px;
}
</style>
</head>
<body>
<section>
<div>圆角边框</div>
</sectfon>
</body>
</html>