什么是Android属性动画
属性动画(Property Animation)系统是一个健壮的动画框架系统,它可以满足你大部分动画需求。不管动画对象是否已经绘制到屏幕上,你都可以在动画执行过程中改变它任意的属性值。一个属性动画会在一段特定长度的时间内改变一个属性(一个对象中的字段)的值。你可以通过以下几步定义一个动画:指定你要执行动画的属性,比如动画对象(View)在屏幕上的位置,指定执行时长,指定你希望的属性的变化值。
同类技术对比:
·
补间动画(Tween Animation)a. 渐变动画支持四种类型:平移(Translate)、旋转(Rotate)、缩放(Scale)、不透明度(Alpha)。
b. 只是显示的位置变动,View的实际位置未改变,表现为View移动到其他地方,点击事件仍在原处才能响应。
c. 组合使用步骤较复杂。
d. View Animation 也是指此动画。
·
帧动画(Frame Animation)a. 用于生成连续的Gif效果图。
b. Drawable Animation也是指此动画。
·
属性动画(Property Animation)a. 支持对所有View能更新的属性的动画(需要属性的setXxx()和getXxx())
b. 更改的是View实际的属性,所以不会影响其在动画执行后所在位置的正常使用。
c. Android3.0 (API11)及以后出现的功能,3.0之前的版本可使用github第三方开源库nineoldandroids.jar进行支持。
属性动画组成部分、相关类介绍:
1.
ObjectAnimator :对象动画执行类。
2.
ValueAnimator :值动画执行类,常配合AnimatorUpdateListener使用。
3.
PropertyValuesHolder : 属性存储器,为两个执行类提供更新多个属性的功能。
4.
Keyframe :为 PropertyValuesHolder提供多个关键帧的操作值。
5.
AnimatorSet :一组动画的执行集合类:设置执行的先后顺序,时间等。
6.
AnimatorUpdateListener :动画更新监听。
7.
AnimatorListener :动画执行监听,在动画开始、重复、结束、取消时进行回调。
8.
AnimatorInflater :加载属性动画的xml文件。
9.
TypeEvaluator :类型估值,用于设置复杂的动画操作属性的值。
10.
TimeInterpolator :时间插值,用于控制动画执行过程。
1. ObjectAnimator对象动画执行类
介绍:
1. 通过静态方法ofInt、ofFloat、ofObject、ofPropertyValuesHolder 获取类对象。
2. 根据属性值类型选择静态方法,如view的setLeft(int left) 则选用ofInt方法, setY(float y)则选用ofFloat方法。
3. 同ValueAnimator一样,可以进行串联式使用,示例如下。
示例:
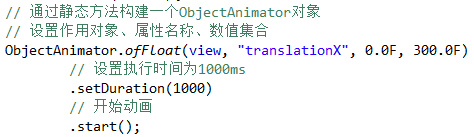
· 简单示例:View的横向移动
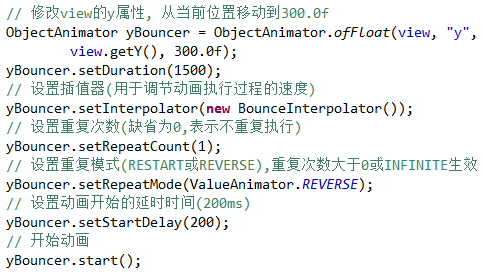
· 复合示例:View弹性落下然后弹起,执行一次。
2. ValueAnimator 值动画执行类
介绍
1. 构造方法与ObjectAnimator类似。
2. 与ObjectAnimator的区别在于ValueAnimator构造函数的参数中不包含动画“属性”信息。
3. 优点:结合动画更新监听onAnimationUpdate使用,可以在回调中不断更新View的多个属性,使用起来更加灵活。
示例:
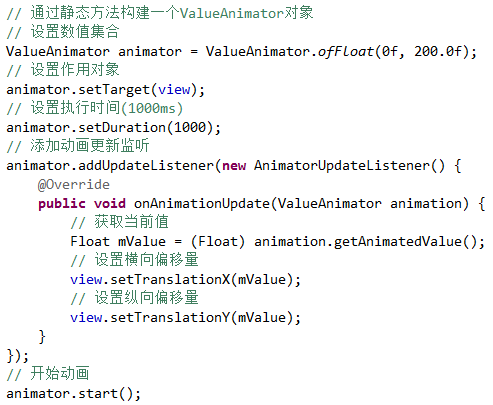
View向右下角移动:
3. PropertyValuesHolder 属性存储器
介绍:
为ValueAnimator提供多个操作属性及相应的执行参数:
示例:
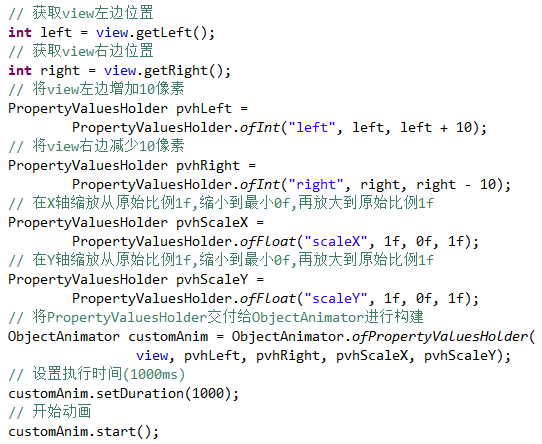
同时修改View多个属性的动画:
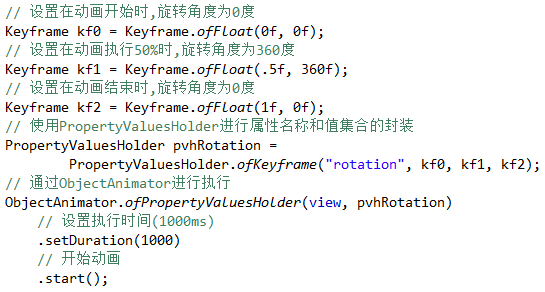
4. Keyframe 关键帧
介绍:
为 PropertyValuesHolder提供关键帧的操作值集合。
示例:
以下示例表示该PropertyValuesHolder进行的旋转(rotation)动画,在执行时间在0%, 50%, 100%时,其旋转角度分别为0°, 360°, 0°。动画执行过程中自动进行补间。表现为自旋360°后再转回来。
5. AnimatorSet 执行集合类
介绍:
1. 为多个属性动画提供播放顺序控制(注意play,with,after,before的用法)
2. AnimatorSet类与AnimationSet类不能搞混,AnimatorSet在3.0及以上版本中才有。3.0之前的版本可使用第三方开源库nineoldandroids.jar进行支持,功能使用完全一致
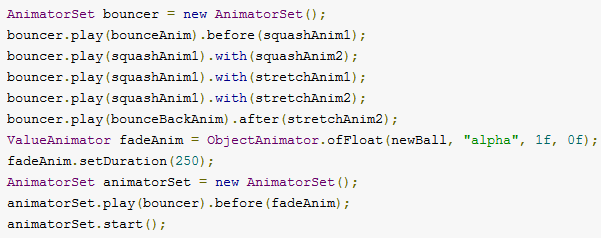
示例:
以下示例动画的播放顺序为
1. 播放 bounceAnim.
2. 同时播放 squashAnim1, squashAnim2, stretchAnim1, stretchAnim2
3. 接着播放 bounceBackAnim.
4. 最后播放 fadeAnim.
详细代码参见:
http://developer.android.com/samples/index.html
6. AnimatorUpdateListener 动画更新监听
介绍:
1. 在动画执行过程中,每次更新都会调用该回调,可以在该回调中手动更新view的属性。
2. 当调用的属性方法中没有进行View的重绘时,需要进行手动触发重绘。设置AnimatorUpdateListener监听,并在onAnimationUpdate回调中执行View的invalidate()方法。
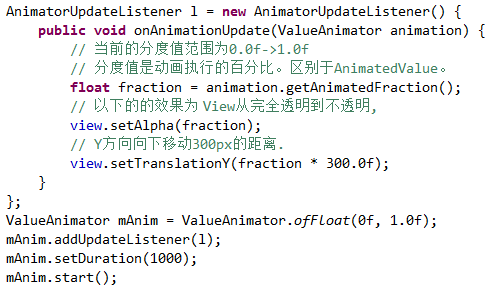
示例:
1. 在回调中手动更新View对应属性:
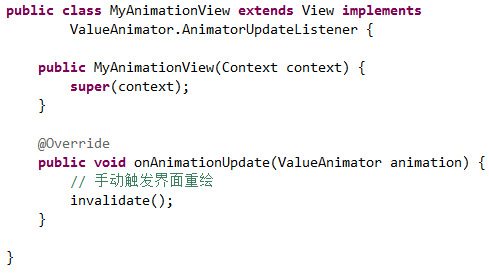
2. 在自定义View内部用于引发重绘
7. AnimatorListener 动画执行监听
介绍:
1. 实现AnimatorListener中的方法可在动画执行全程进行其他任务的回调执行。
2. 也可以添加AnimatorListener的实现类AnimatorListenerAdapter,仅重写需要的监听即可。
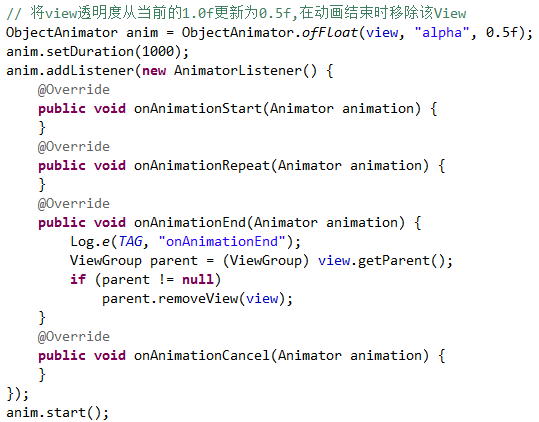
示例:
8. AnimatorInflater 动画加载器
介绍:
1. 属性动画可以通过xml文件的形式加载。
2. set标签内的animator也可单独使用。
3. XML语法如下:
<set android:ordering=["together" ¦ "sequentially"]>
<objectAnimator
android:propertyName="string"
android:duration="int"
android:valueFrom="float ¦ int ¦ color"
android:valueTo="float ¦ int ¦ color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" ¦ "reverse"]
android:valueType=["intType" ¦ "floatType"]/>
<animator
android:duration="int"
android:valueFrom="float ¦ int ¦ color"
android:valueTo="float ¦ int ¦ color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" ¦ "reverse"]
android:valueType=["intType" ¦ "floatType"]/>
<set>
...
</set>
</set>
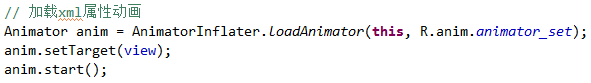
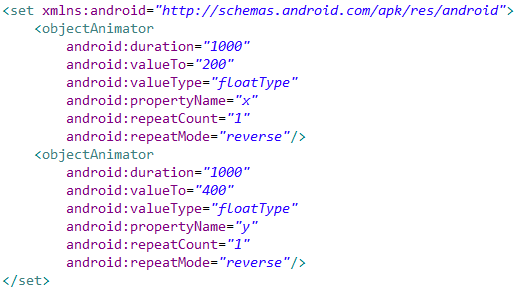
示例:
xml文件:
9. TypeEvaluator 类型估值
介绍:
1. TypeEvaluator可传入参数值的类型(本例为PointF)
2. 重写函数public T evaluate(float fraction, T startValue, T endValue);实现不同需求值的计算。
3. 注意fraction的使用,fraction是从开始到结束的分度值0.0 -> 1.0
示例:
10. TimeInterpolator 时间插值器
1. 几种常见的插值器:
|
Interpolator对象
|
资源ID
|
功能作用
|
|
AccelerateDecelerateInterpolator
|
@android:anim/accelerate_decelerate_interpolator
|
先加速再减速
|
|
AccelerateInterpolator
|
@android:anim/accelerate_interpolator
|
加速
|
|
AnticipateInterpolator
|
@android:anim/anticipate_interpolator
|
先回退一小步然后加速前进
|
|
AnticipateOvershootInterpolator
|
@android:anim/anticipate_overshoot_interpolator
|
在上一个基础上超出终点一小步再回到终点
|
|
BounceInterpolator
|
@android:anim/bounce_interpolator
|
最后阶段弹球效果
|
|
CycleInterpolator
|
@android:anim/cycle_interpolator
|
周期运动
|
|
DecelerateInterpolator
|
@android:anim/decelerate_interpolator
|
减速
|
|
LinearInterpolator
|
@android:anim/linear_interpolator
|
匀速
|
|
OvershootInterpolator
|
@android:anim/overshoot_interpolator
|
快速到达终点并超出一小步最后回到终点
|
2. 自定义插值器
a. 实现Interpolator(TimeInterpolator)接口
b. 重写接口函数float getInterpolation(float input);
以上源代码下载地址:http://pan.baidu.com/s/1mgFXOkK
本文版权归黑马程序员Android+物联网培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员Android+物联网培训学院首发:http://android.itheima.com