更新时间:2021-04-02 来源:黑马程序员 浏览量:
AE动效:
在界面设计中,动效能使UI设计师的作品更有张力,用户对于动态的感知会比静态的更强烈,也更吸引人,今天我们就一起来使用AE制作一个三维旋转的文字动效。

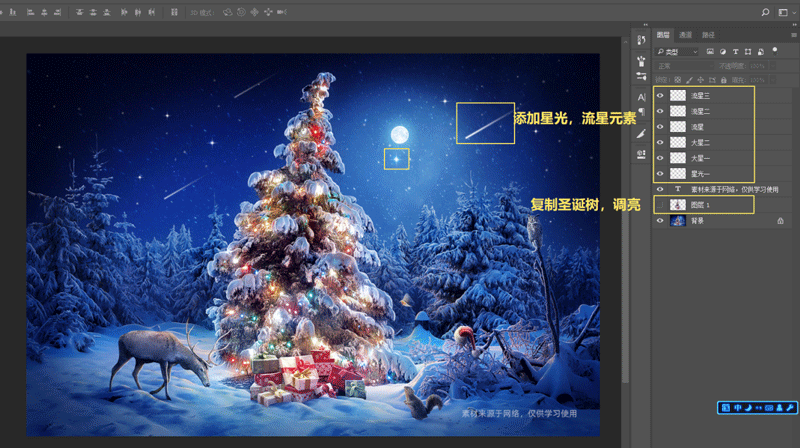
1、PS中做好动效准备工作
【1】使用快速选择工具,将圣诞树选中,复制到新图层,使用曲线命令将其调亮。
【2】绘制流星,星光等元素,将置于新的图层,用于制作星光闪烁效果。

2、AE制作立体文字
【1】首先使用文字工具点击,输入文字

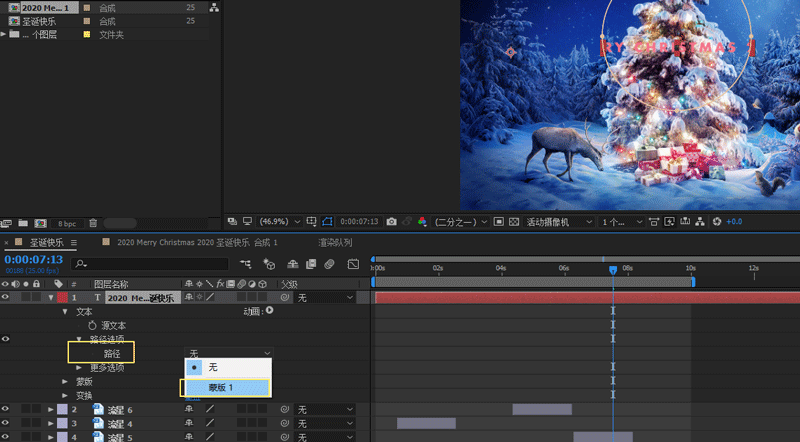
【2】选中文字图层,绘制一个正圆

【3】点击文本——路径——蒙版,文字即可变成圆形的路径文字

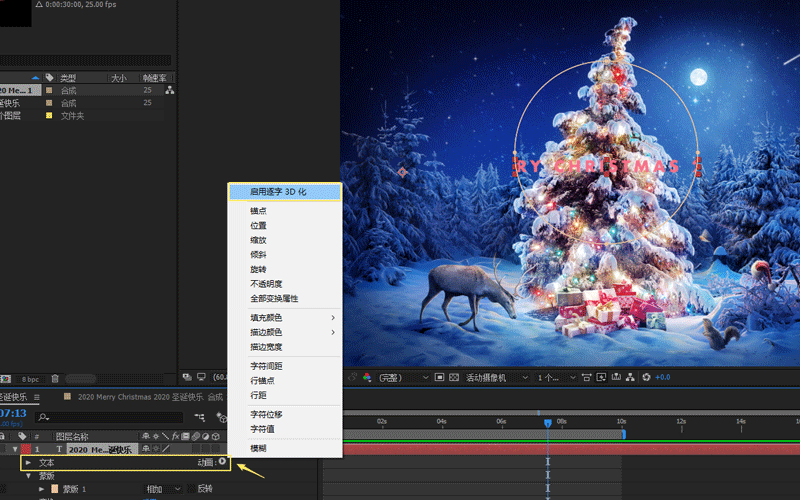
【4】文本——动画——启用逐字3D化

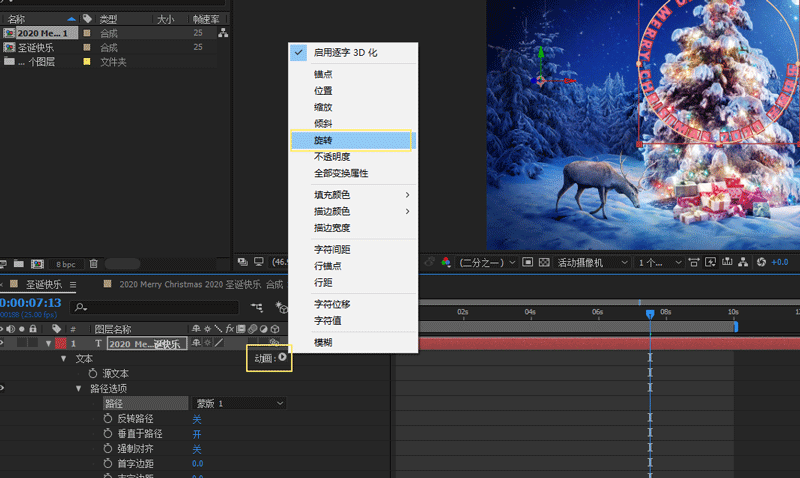
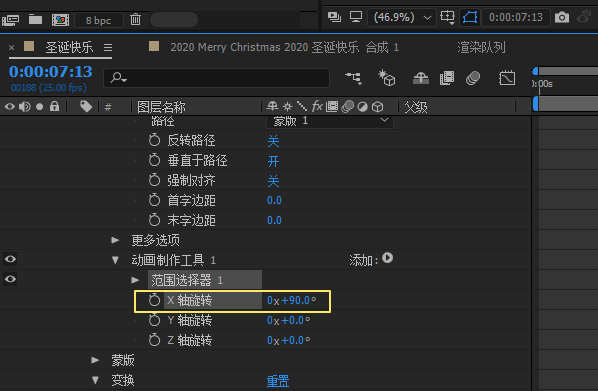
【5】文本——动画——旋转

【6】调整X轴旋转90度

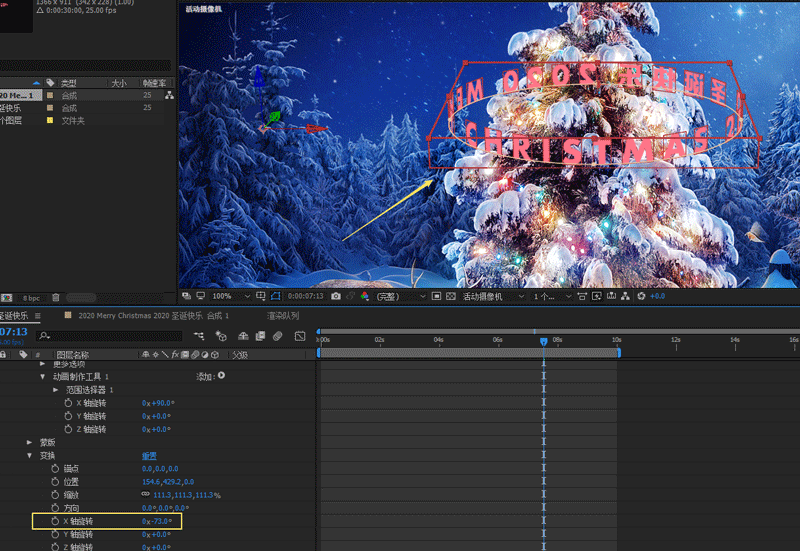
【7】再通过变换——旋转——X轴,调整旋转角度至合适

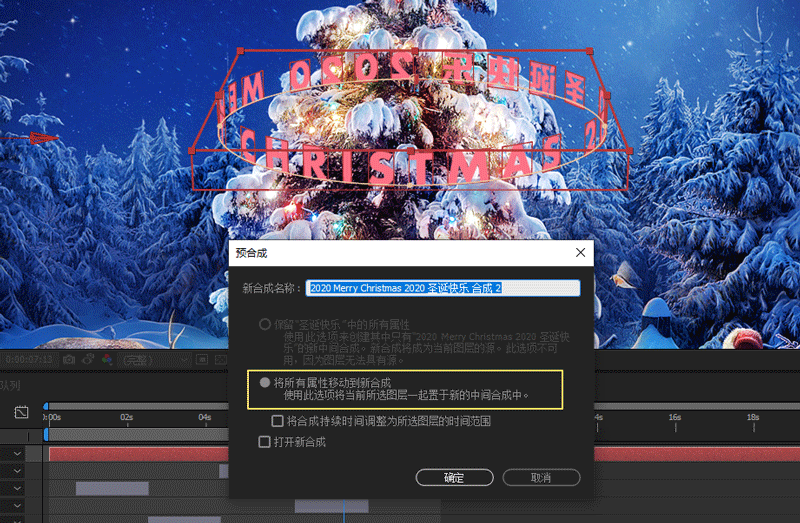
【8】选择文字图层,ctrl+shift+C建立预合成

【9】选择预合成后的文字,钢笔沿圣诞树绘制路径,将需要在树前显示的文字使用路径包围起来,这样树后面的文字就不会显示了。

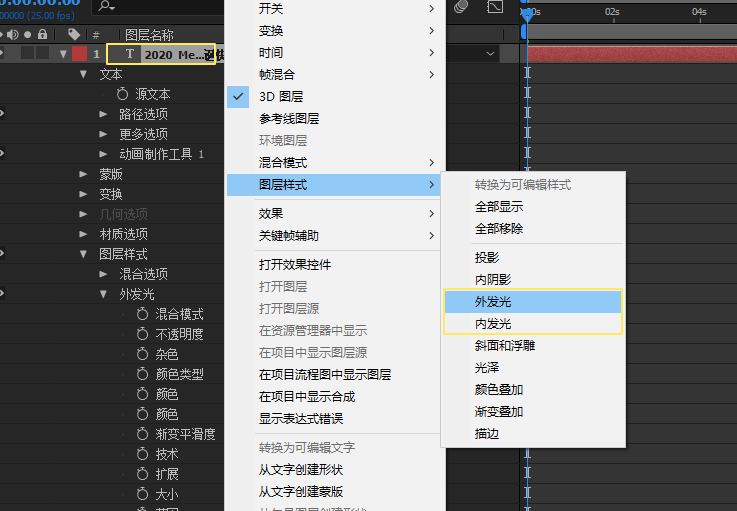
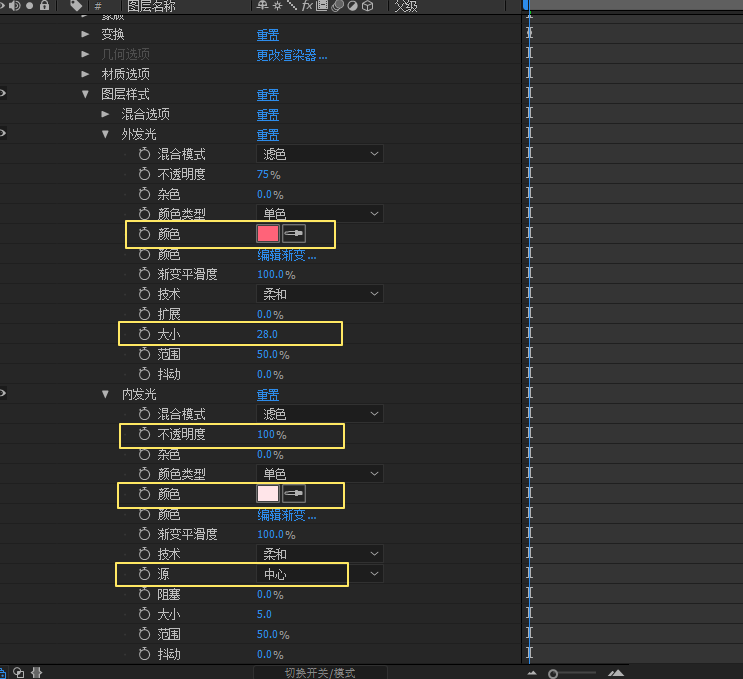
【10】双击预合成的文字图层,进入预合成对象。右击图层——图层样式——加上外发光和内发光,参数如下。


3、添加动效
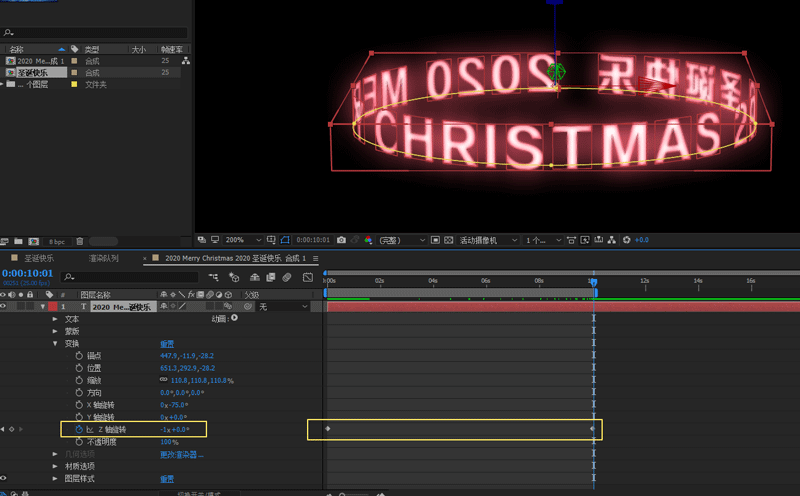
【1】进入预合成对象内部,在Z轴处K帧,10秒旋转一圈。

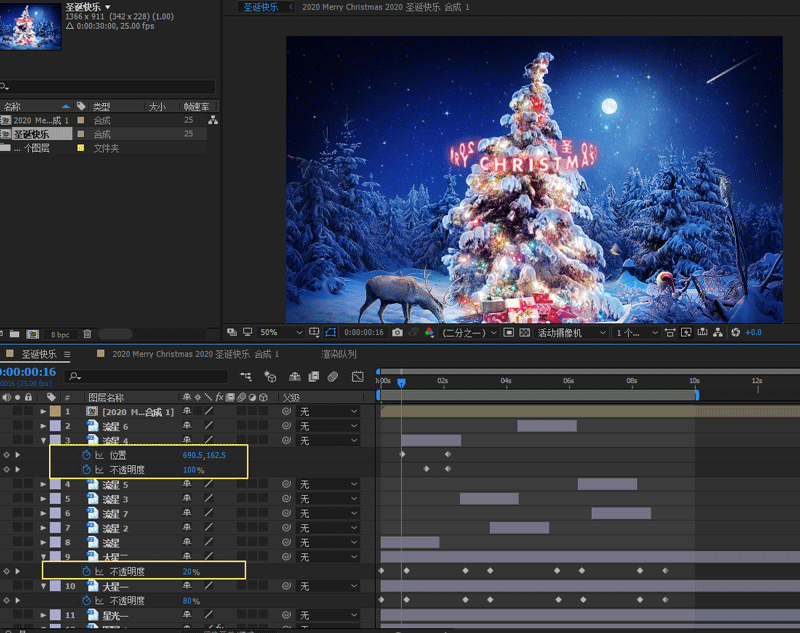
【2】选择流星图层,通过位置和透明度制作流星划过的效果。选择星光,通过透明度制作显示隐藏效果。圣诞树也是通过透明度制作闪烁效果。复制添加多个流星。

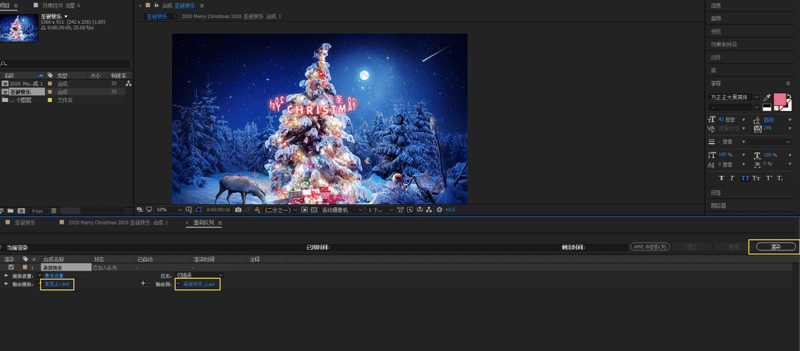
【3】ctrl+M,添加渲染队列,格式为AVI,渲染出图。

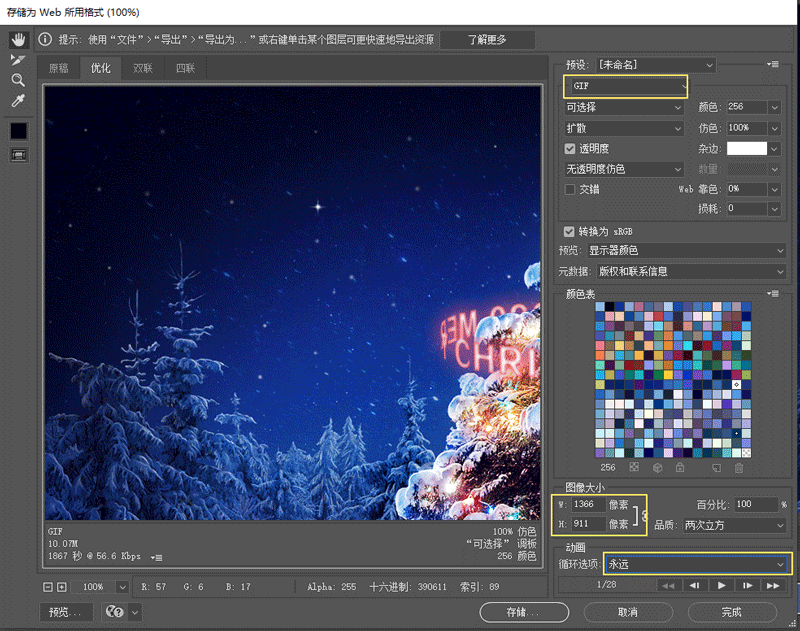
【4】将渲染的AVI文件拖入PS,帧速率25,使用ctrl+alt+shift+S,选择GIF格式,图像大小可设置,循环为永远,导出成GIF动态图。

【5】作品完成!
猜你喜欢: