更新时间:2021-04-07 来源:黑马程序员 浏览量:

在我们常见的游戏海报中常会使用立体、金属、光效、火光、烟雾等,效果进行氛围的烘托;今天我们就来学习这些效果是如何制作的。
步骤1:
选择暗色背景,或者暗色纹理,添加笔画较粗的字体。

步骤2:
用形状与布尔运算制作出异型圆盘。

步骤3:
用柔边圆画笔给背景添加左上角白色光效,右下角红色光效。
把金属材质的素材制作成异型圆盘状。

步骤4:
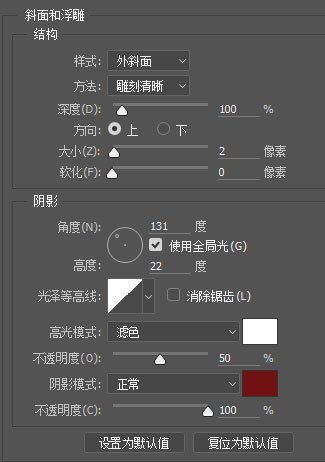
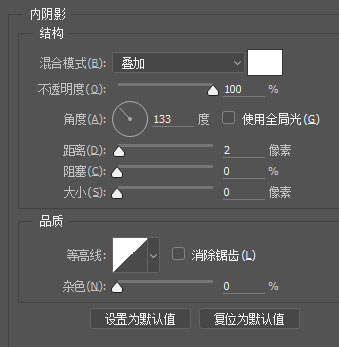
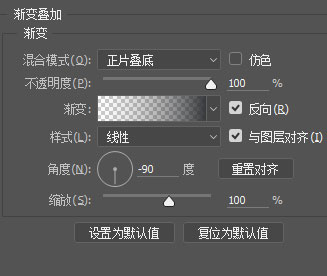
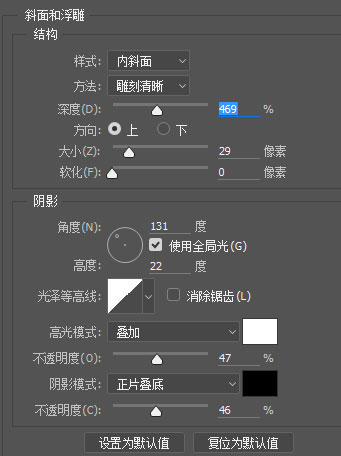
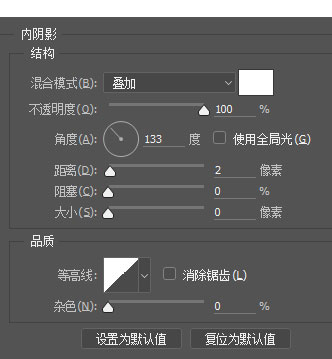
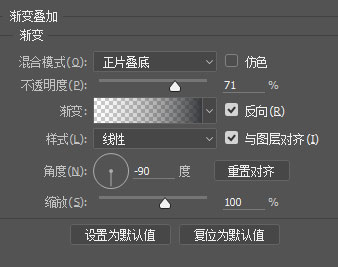
给异型圆盘添加图层样式:斜面浮雕、内阴影、渐变叠加。




步骤5:
在异型圆盘上叠加红色渐变

步骤6:
在内部使用异型圆盘的外圈形状制作凹槽效果

步骤7:
把内圈用色阶压暗,在内圈上用一个透明的圆形制作内阴影效果

步骤8:
内圈也加上红色环境光。

步骤9:
在内圈下方加入铁板素材,并用内圈制作黑色外发光效果,看起来像是投影在铁板上。铁板使用渐变叠加,上亮下暗。

步骤10:
给文字添加金属材质,制作黑色外发光和投影效果,让文字和背景拉开距离,同时在圆盘后方加入黑色柔边圆,当做整体的投影。

步骤11:
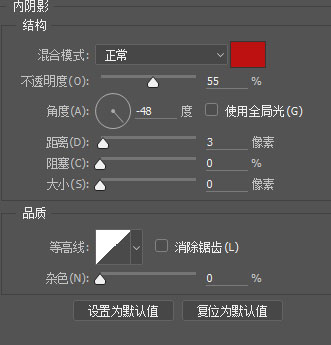
给文字添加图层样式:斜面浮雕、内阴影X2、渐变叠加。





步骤12:
给文字右下方涂抹红色渐变,同时背景加入红色渐变,火花与烟雾素材,混合模式均为滤色。

步骤13:
窗口菜单--时间轴面板--选择创建视频时间轴。
步骤14:
在大圆盘、小圆盘和凹槽下面的圆心处,各画一个正方形,将正方形透明度设置为0,再各自与大小圆盘,凹槽转为智能对象。
步骤15:
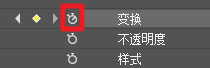
在三个智能对象各自的时间线上开启“变换”关键帧

步骤16:
用时间线选择动画时间

步骤17:
再进行自由变换,转动元素,每次转动90度,间隔相同的时间再转动90度,达成一圈后即可。
步骤18:
将播放结尾拖至动画结尾处

步骤19:
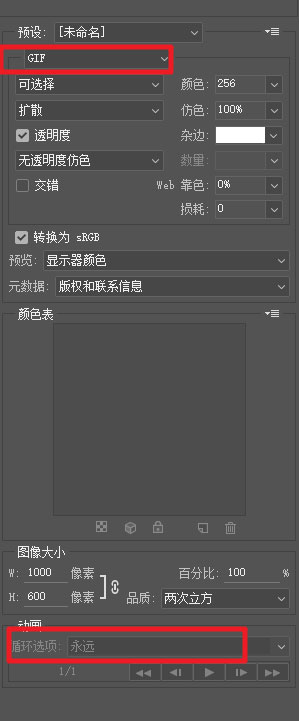
三键+S导出,选择GIF,循环次数永远,存储即可。

猜你喜欢: