更新时间:2021-04-23 来源:黑马程序员 浏览量:
UI视觉的变更,往往都是从小小的图标开始。
现在很多大厂的产品,都在使用3D图标这一更立体的呈现方式,今天我们就来使用C4D制作几个3D图标吧。

1.建模
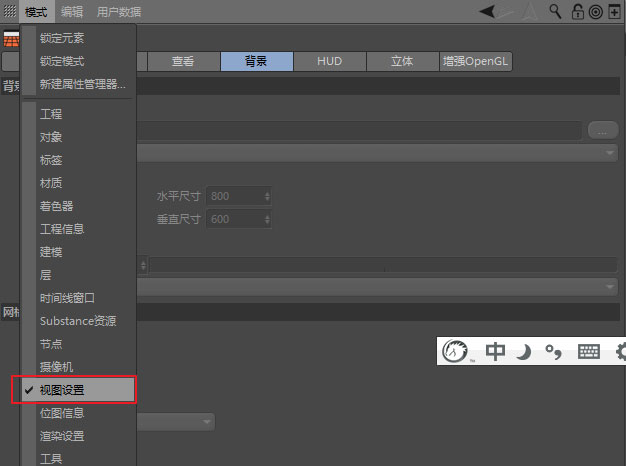
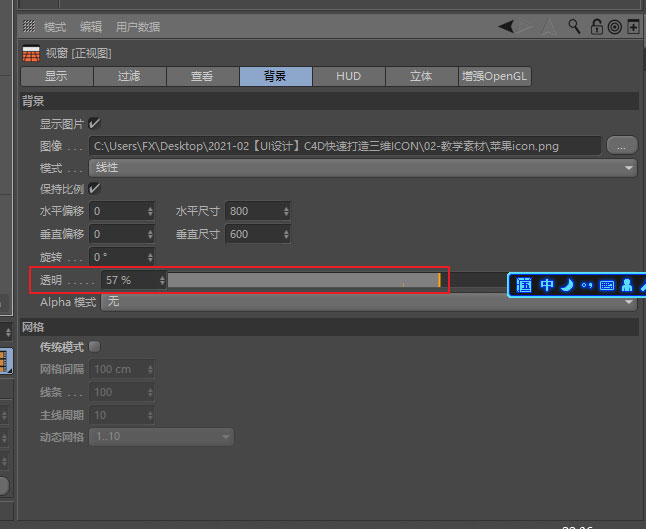
先将参考图导入C4D,将参考图片导入至正视图,适当降低图片的透明度。


根据参考图,建立基本的模型,这里以图片ICON为例,跟大家讲讲建模的思路
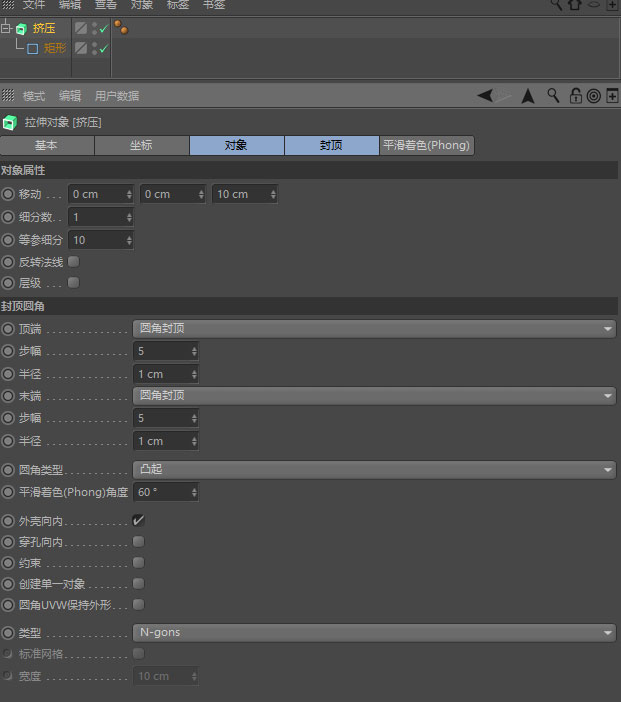
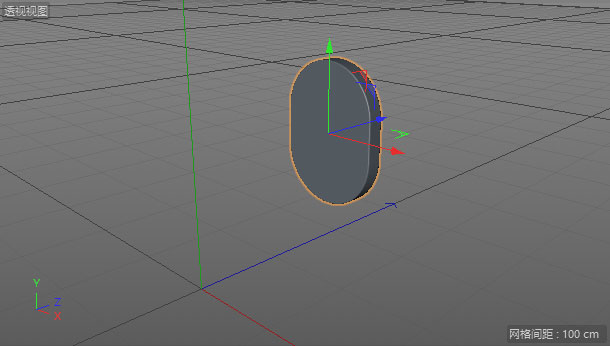
01.先绘制好其中一个圆角矩形模块


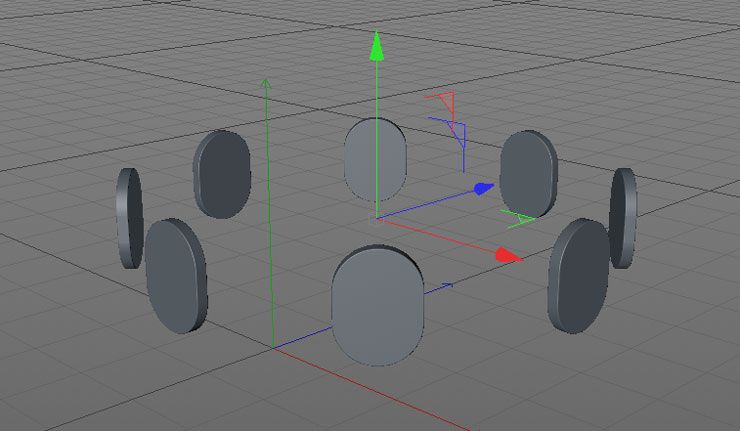
02.使用阵列进行复制。此时阵列方向不对,

选中挤出的圆角矩形,激活轴心,使用旋转工具,按Shift沿X轴旋转90度,效果如下:

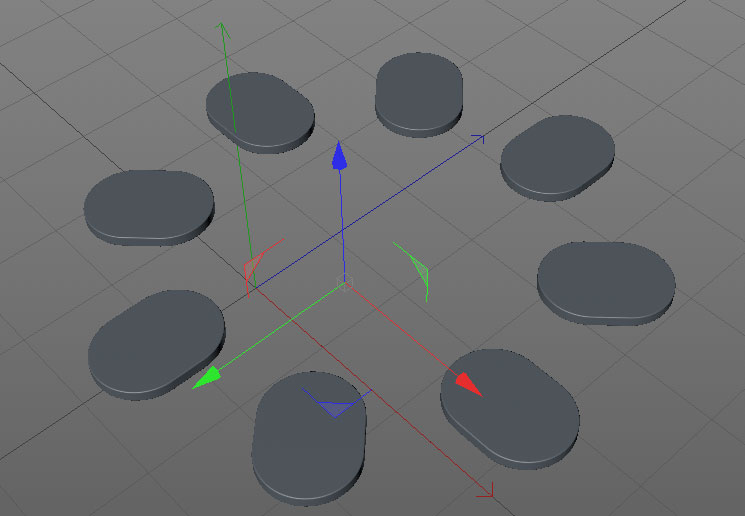
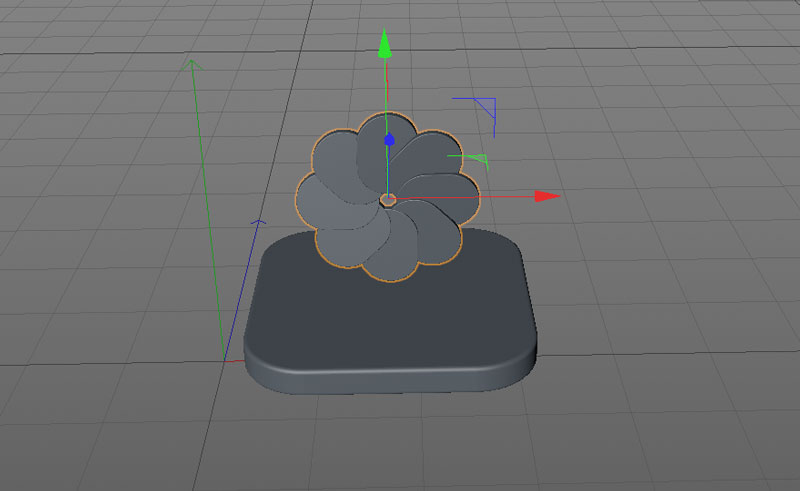
然后使用移动工具,沿Z轴移动,调整对象向中心聚拢。并旋转一下Y轴,产生一个面的角度变化。(建好后记得关闭轴心)绘制一下底座,图库ICON建模就好了。

03.添加一个地形,调整下参数,地形的长宽拉大,用于制作地面。
2.材质
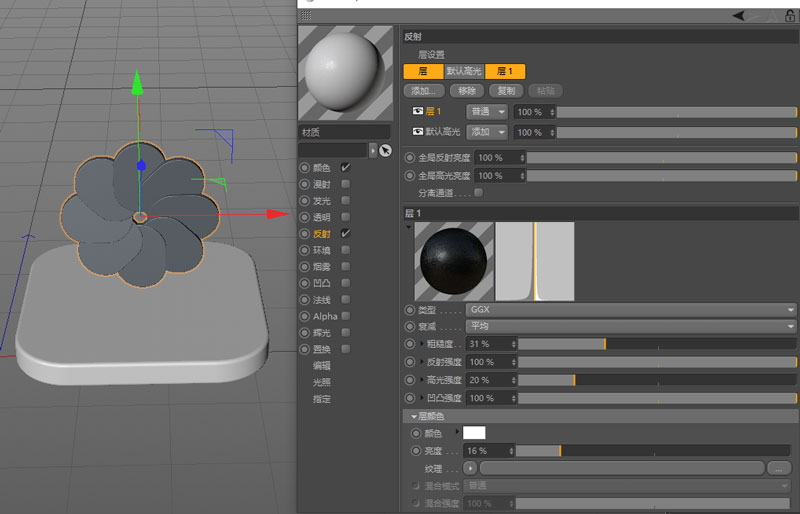
底座白色,给一点磨砂反射质感,地形也是白色

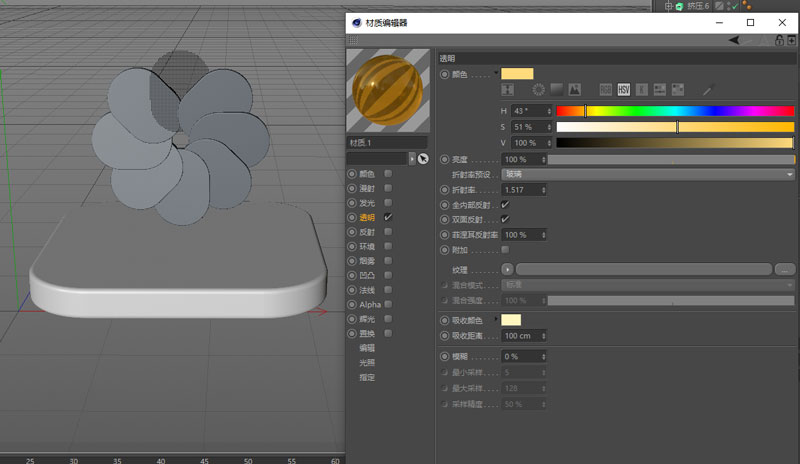
其他圆角矩形设置玻璃材质,透明通道,调整一下玻璃颜色。并依次添加多种颜色。

3.场景灯光
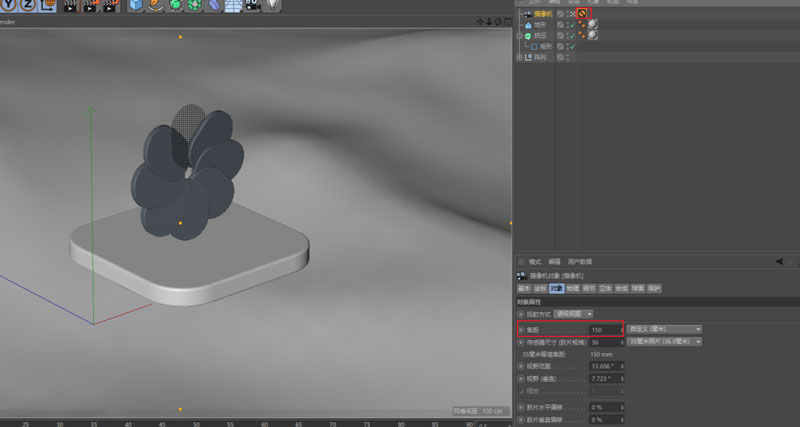
调整画面的视角,添加摄像机,焦距150,添加保护标签。

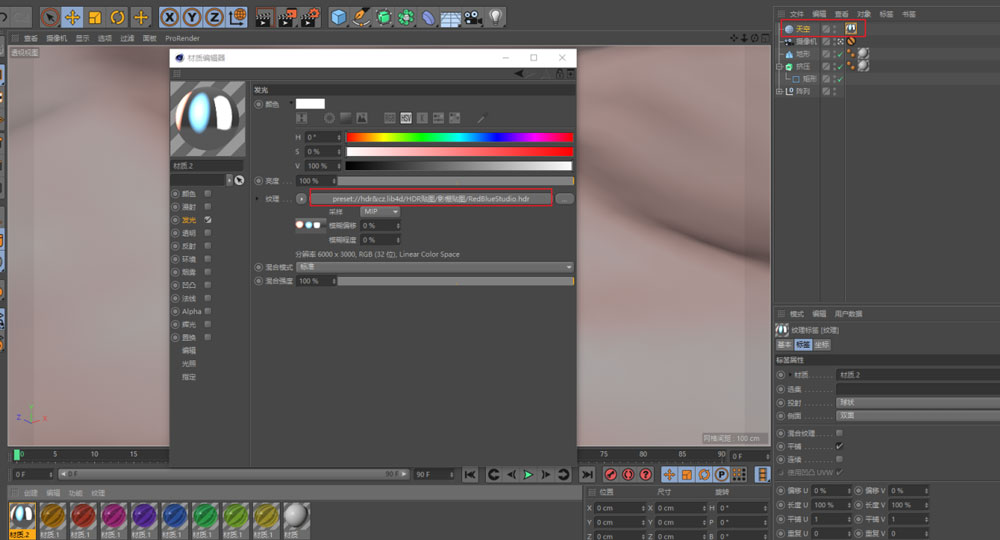
添加天空,新建材质球,加入一个HDR室内影棚贴图,可以让场景灯光更丰富,将该材质球指定给天空。

初步渲染,发现灯光较暗,需要添加主光源和辅助光源。

将主光从正上方进行添加,使用区域光,左侧较暗可以考虑添加一个辅助光源。
主光添加投影和衰减,投影调弱一些
辅光不需要投影。

4.渲染+后期
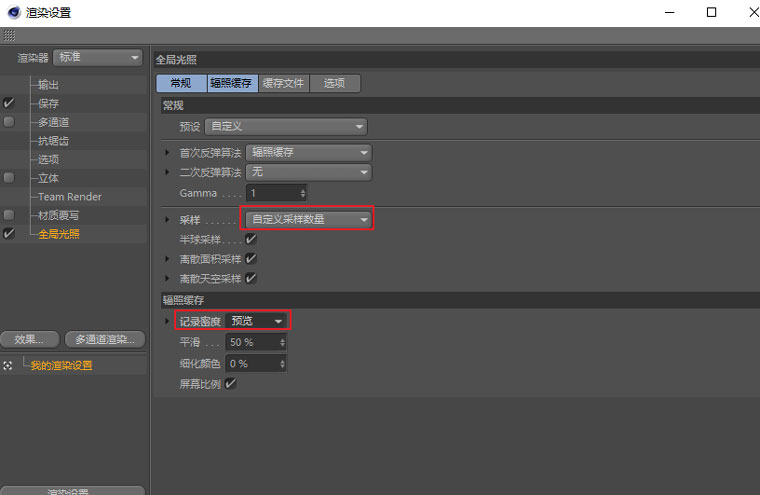
测试渲染设置:添加全局光照,设置如下
采样:自定义采样数量,辅照缓存记录密度:预览

根据渲染结果适当调整灯光的强度及其他参数,直至画面亮度正常。
ICON两边加入两块反光板,分别指定蓝色和洋红的发光材质

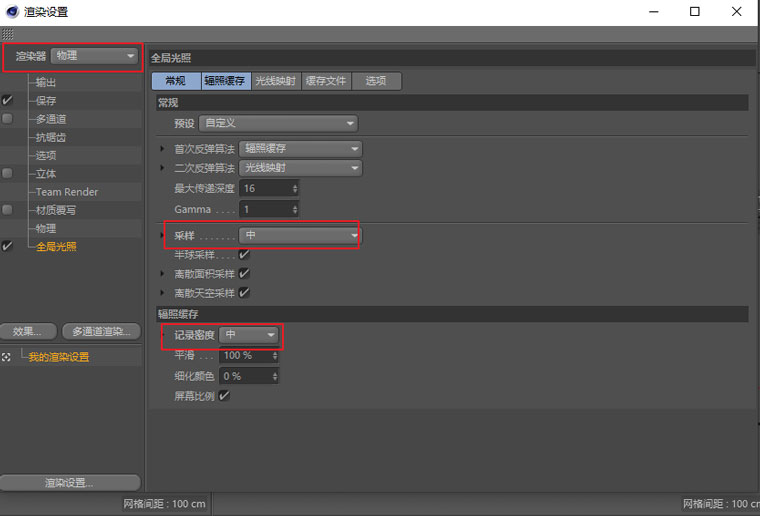
最终渲染设置:
指定物理渲染器,方式递增,采样:中,辅照缓存记录密度:中

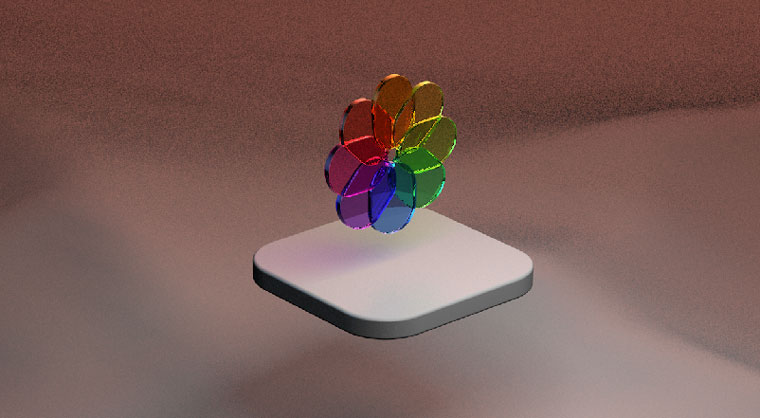
出图如下

PS后期处理一下,调色和明暗调整。

再加上其他图标,添加文字,得到最终效果

原文:http://ui.itcast.cn/areanews/xk/ui/uitech/20210423/1350214070.shtml
猜你喜欢: